| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- #프론트엔드개발자
- 파이썬 #python #기초 #기본
- #코딩독학 #코딩인강 #코딩배우기 #개발자 #코딩이란 #코딩교육 #프론트엔드부트캠프 #백엔드부트캠프 #국비지원부트캠프 #개발자 #백엔드 #AI부트캠프 #개발자국비지원 #백엔드개발자
- Today
- Total
아자아자 화이팅이닷 !
240308 엘리스 SW트랙 11주차 Day 55 본문

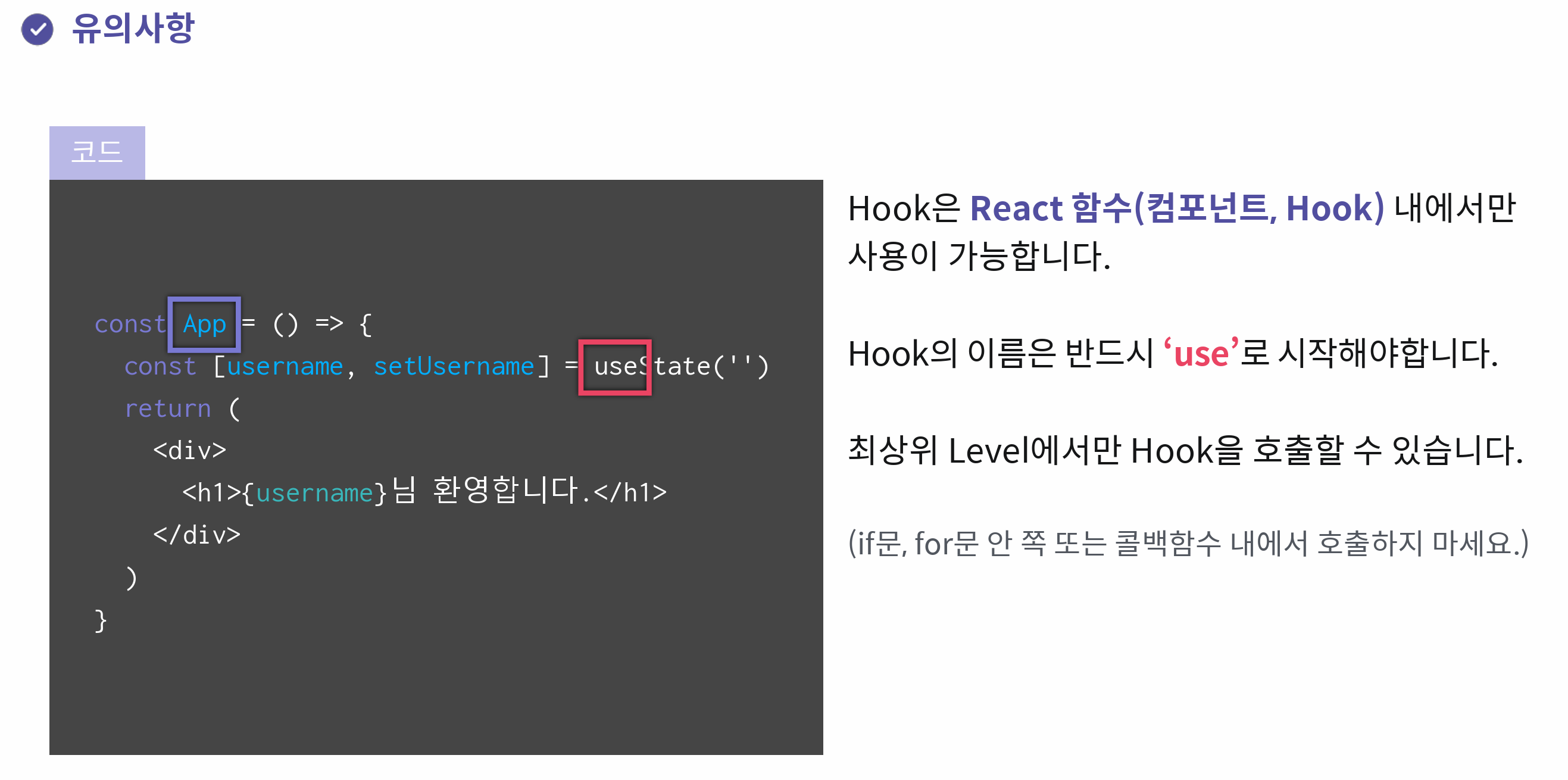
* Hook을 사용할 때 유의사항

* Hook은 컴포넌트에서 데이터를 관리(State)하고 데이터가 변경될 때 상호작용(Effect)을 하기 위해 사용한다.
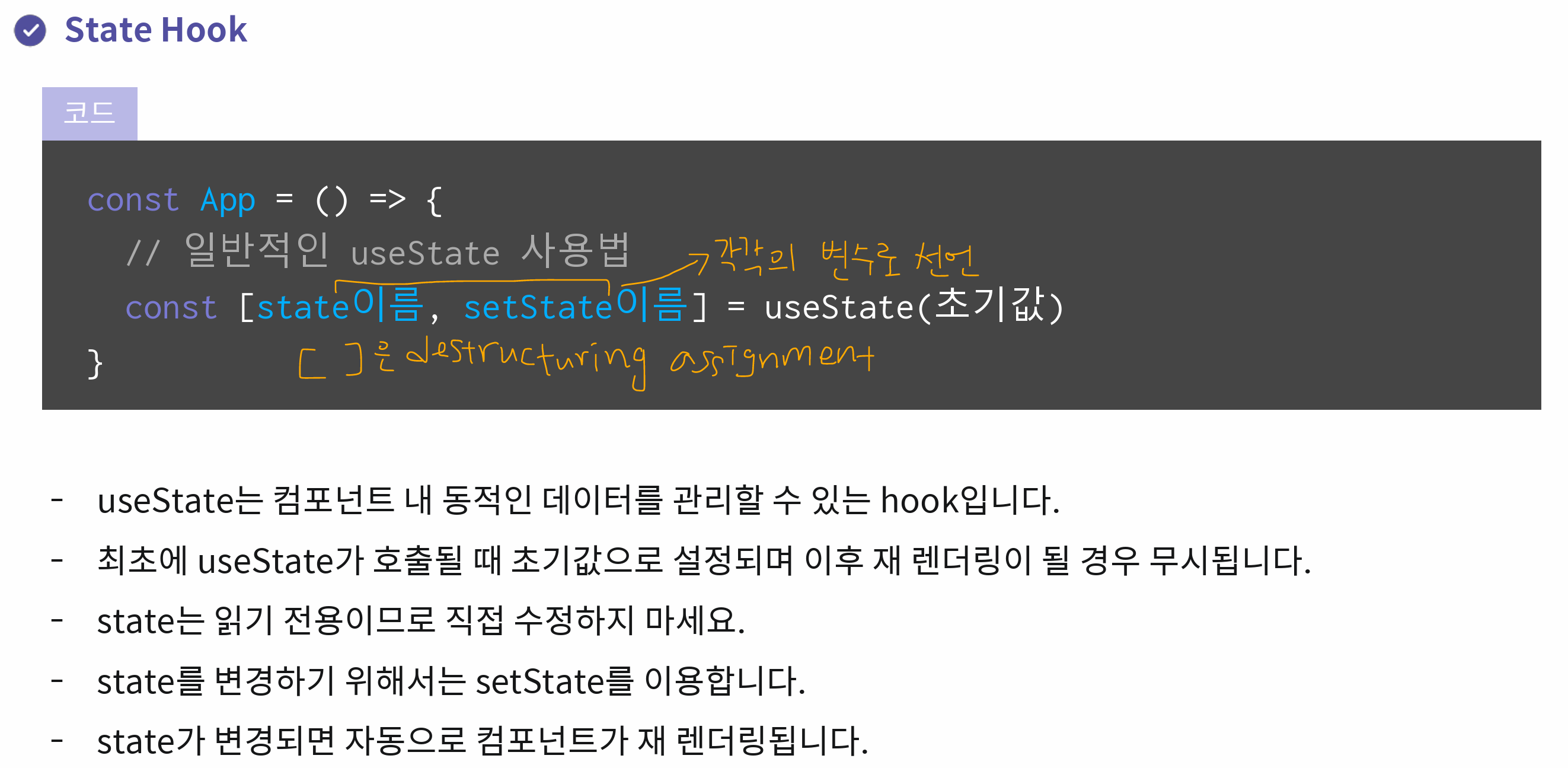
* State Hook

- useState를 호출하고, return되는 값을 destructuring assignment를 이용해서 각각의 변수로 선언한다.
- 이 말은 즉, useState라는 훅 함수를 호출하면, array가 반환이 되고, 0번째 인덱스에는 현재 값, 1번째 인덱스에는 값을 바꾸기 위한 또 다른 함수를 갖고 있는 것을 의미한다.
- 즉, Hook이라는 것은 함수이다.
- state가 변경되면 react가 마법같이 알아차려서 component를 다시 그려주는게 아니고,
setState 함수를 호출할 때, state 값을 변경함과 동시에 변경이 되었음을 react의 core에 알려주는 로직이 마지막에 있고, 그 로직이 호출되었을 때, component가 다시 그려지게 된다.
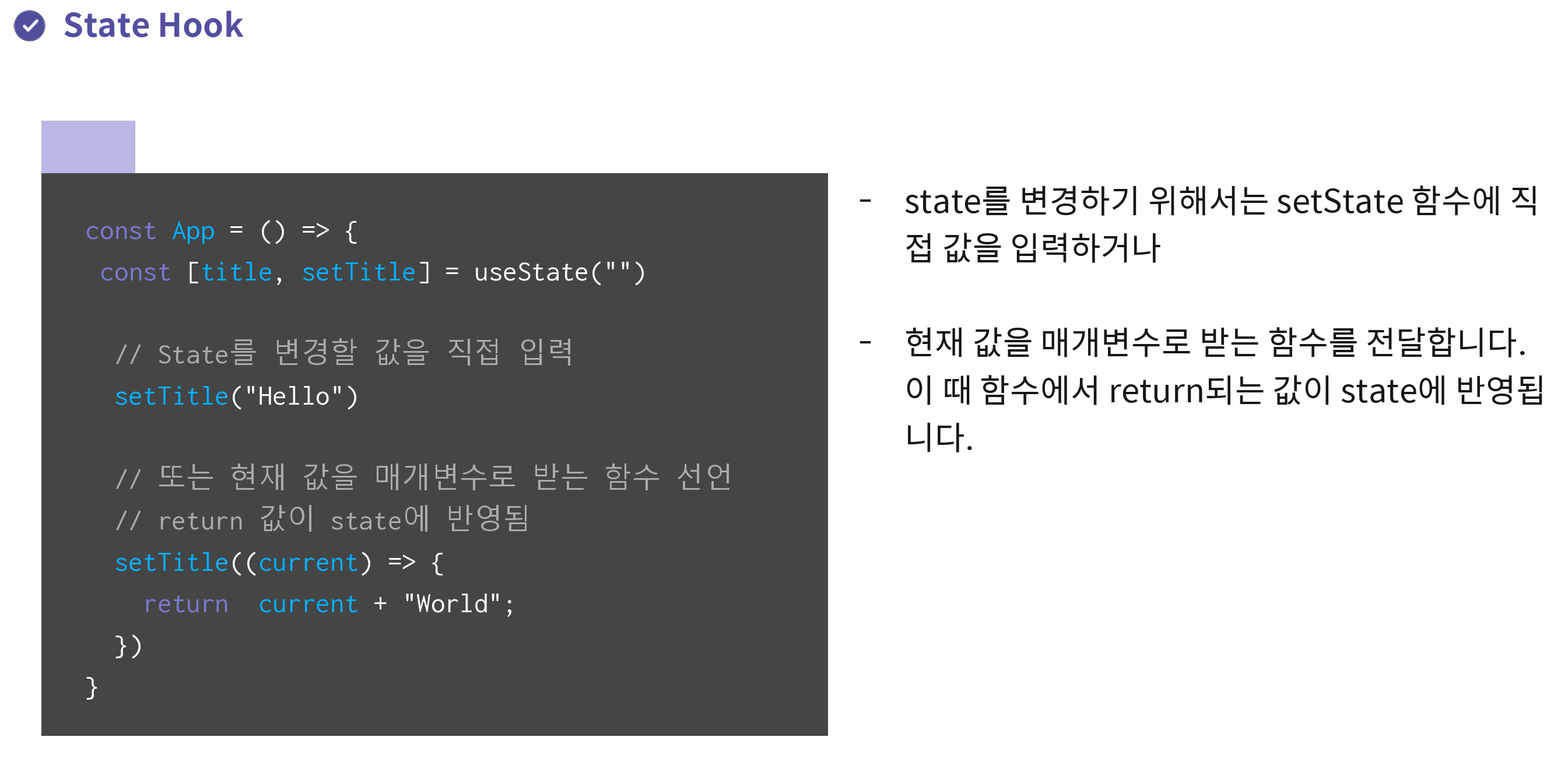
* State Hook

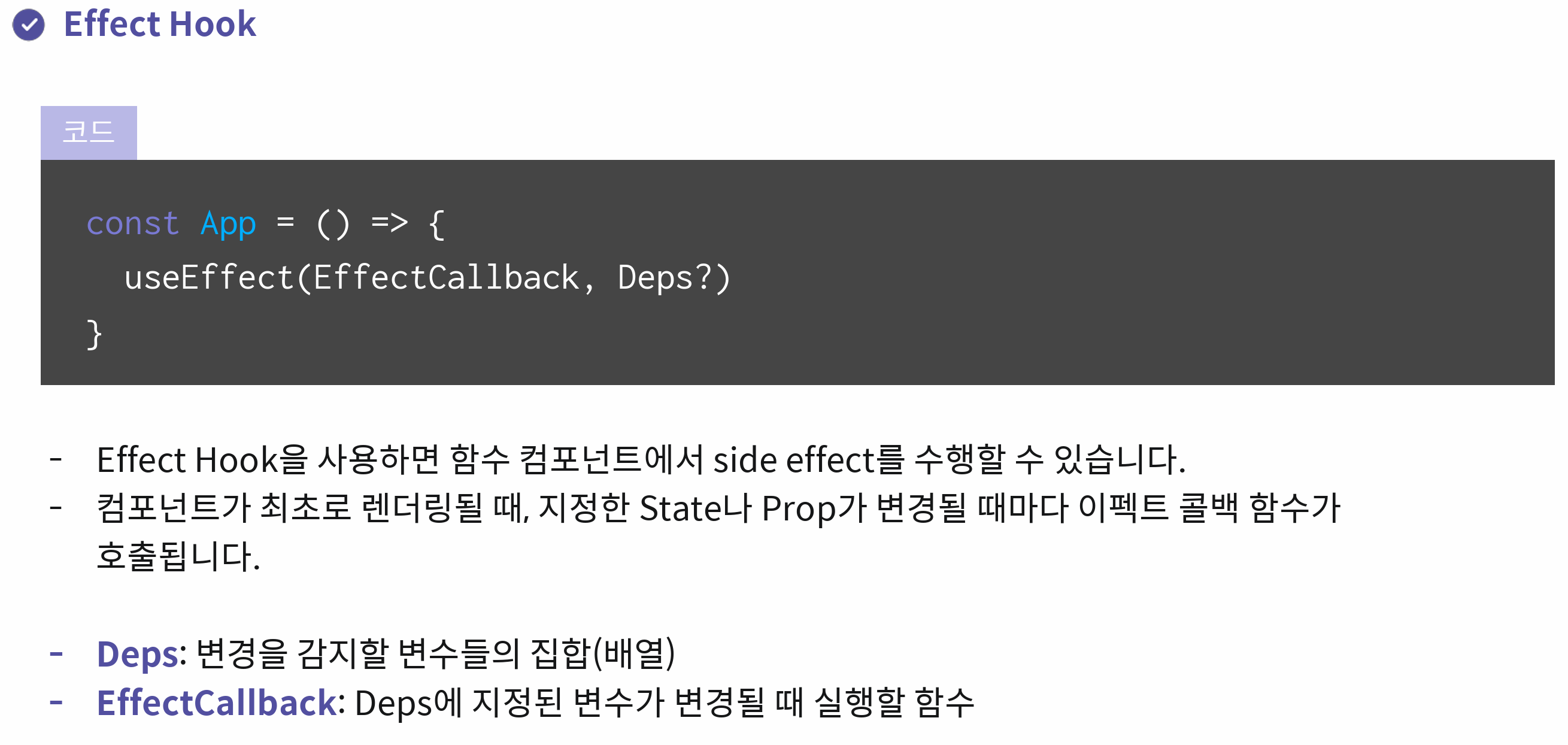
* Effect Hook

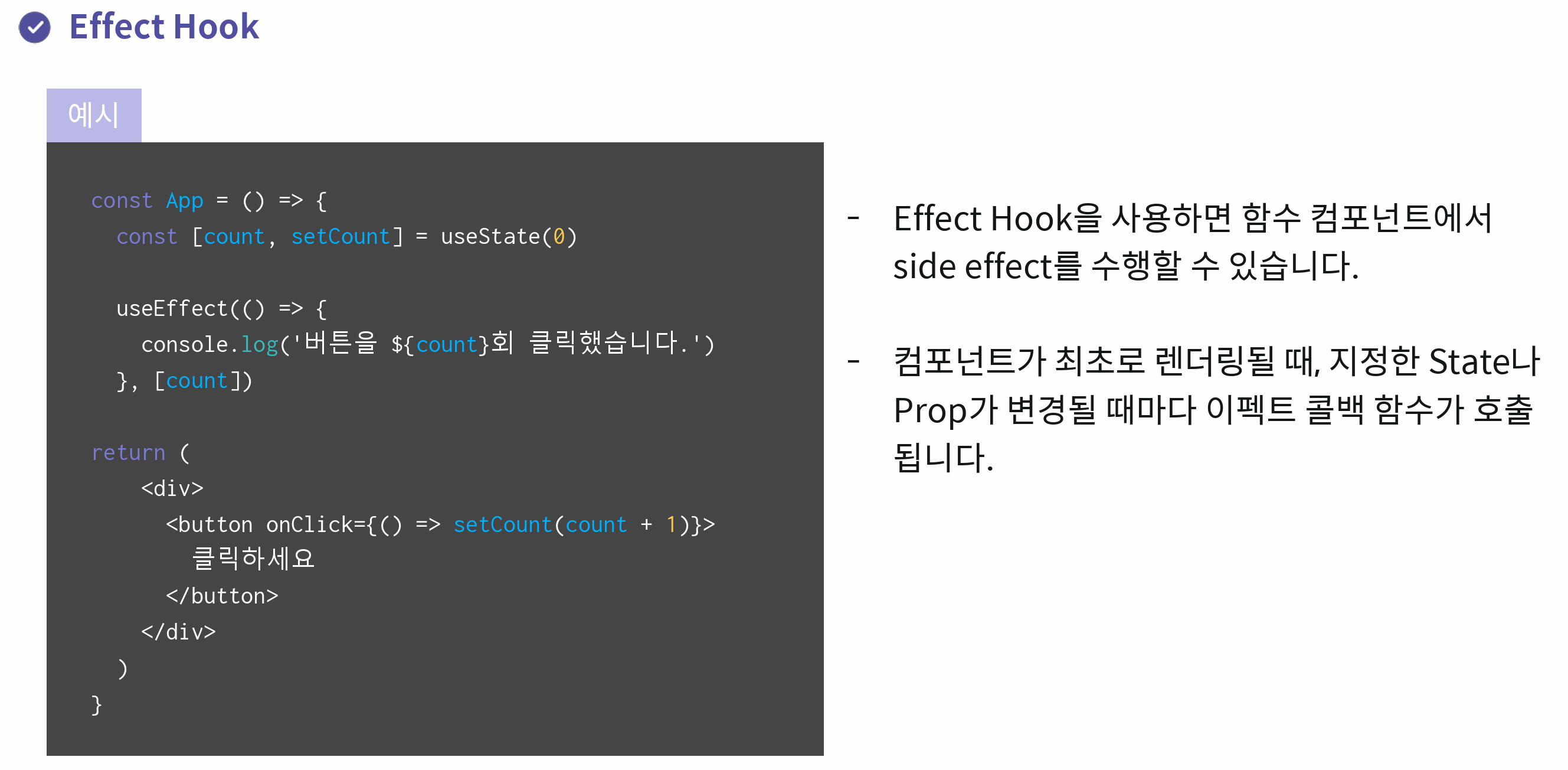
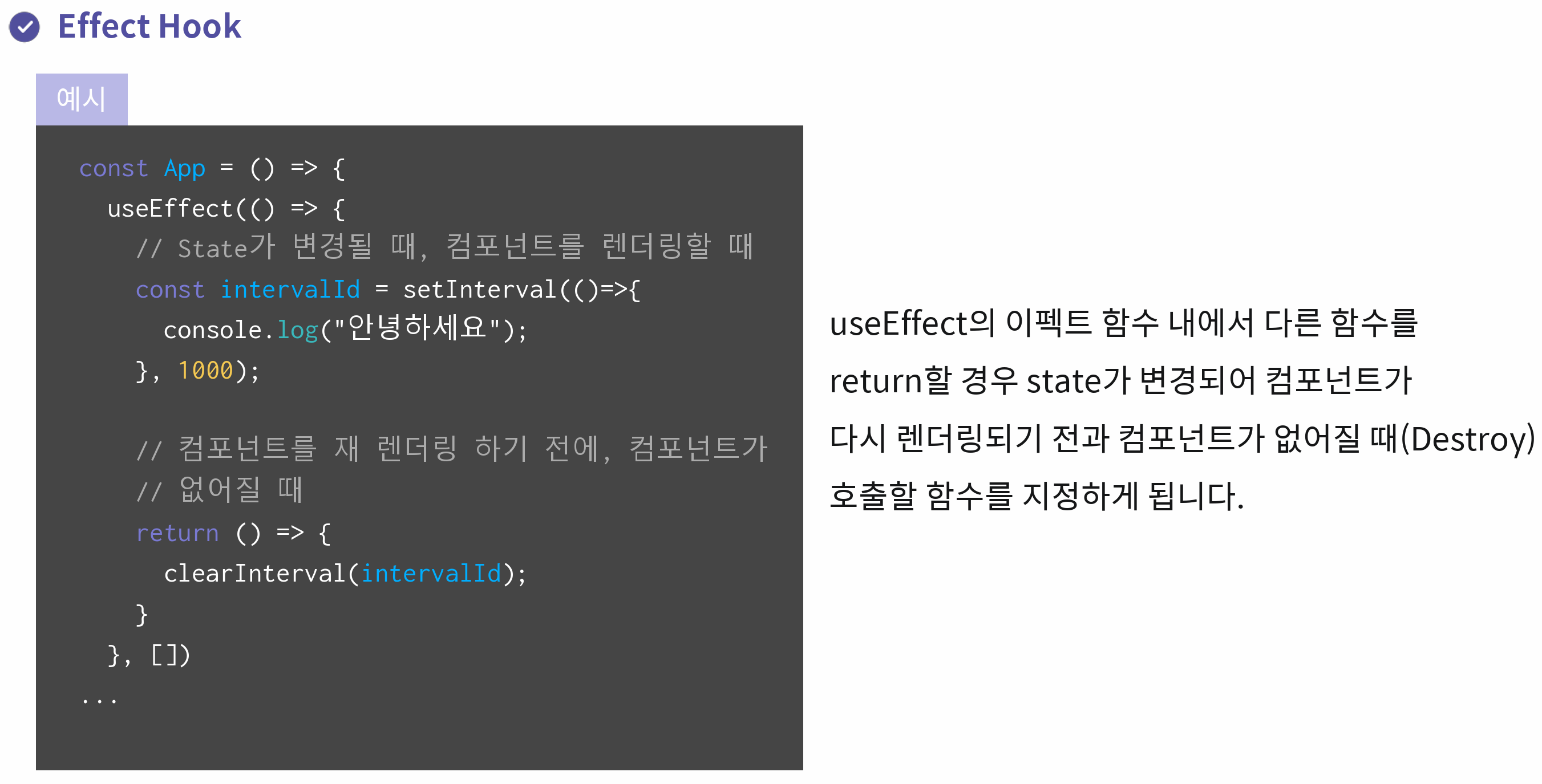
* Effect Hook의 예시


- 이처럼 Deps부분에 아무것도 안 넘겨줘도 ([ ]) component가 생성될 때 최초로 한번은 실행이 되기 때문에, 아무것도 안넘겨줬다라는 것은 component가 생성될 때 한 번만 실행해달라는 의미이다.
- 이 코드는 지정한 시간마다 특정 코드를 한번씩 실행해달라는 의미이다. (1초에 한번씩 안녕하세요 출력)
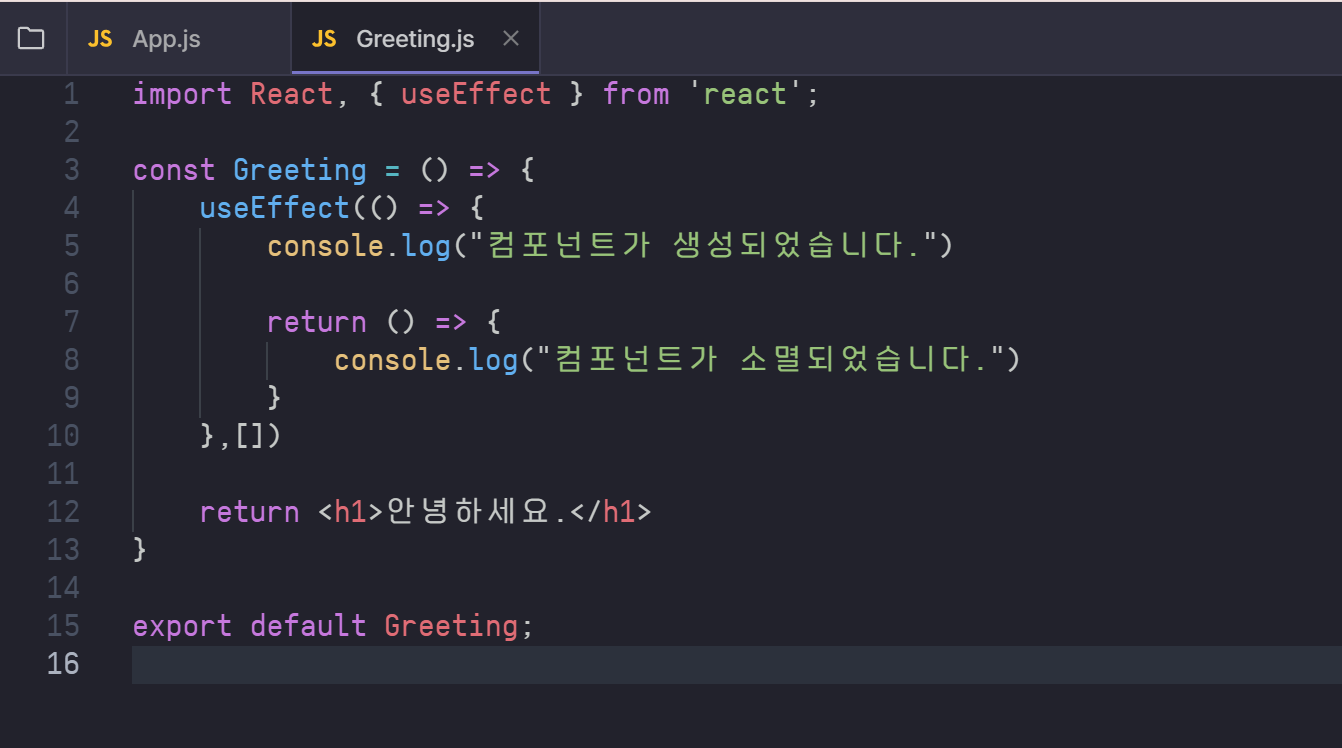
* 01 Hooks > [실습2] Effect Hook 2 부분에서
* Greeting.js 코드

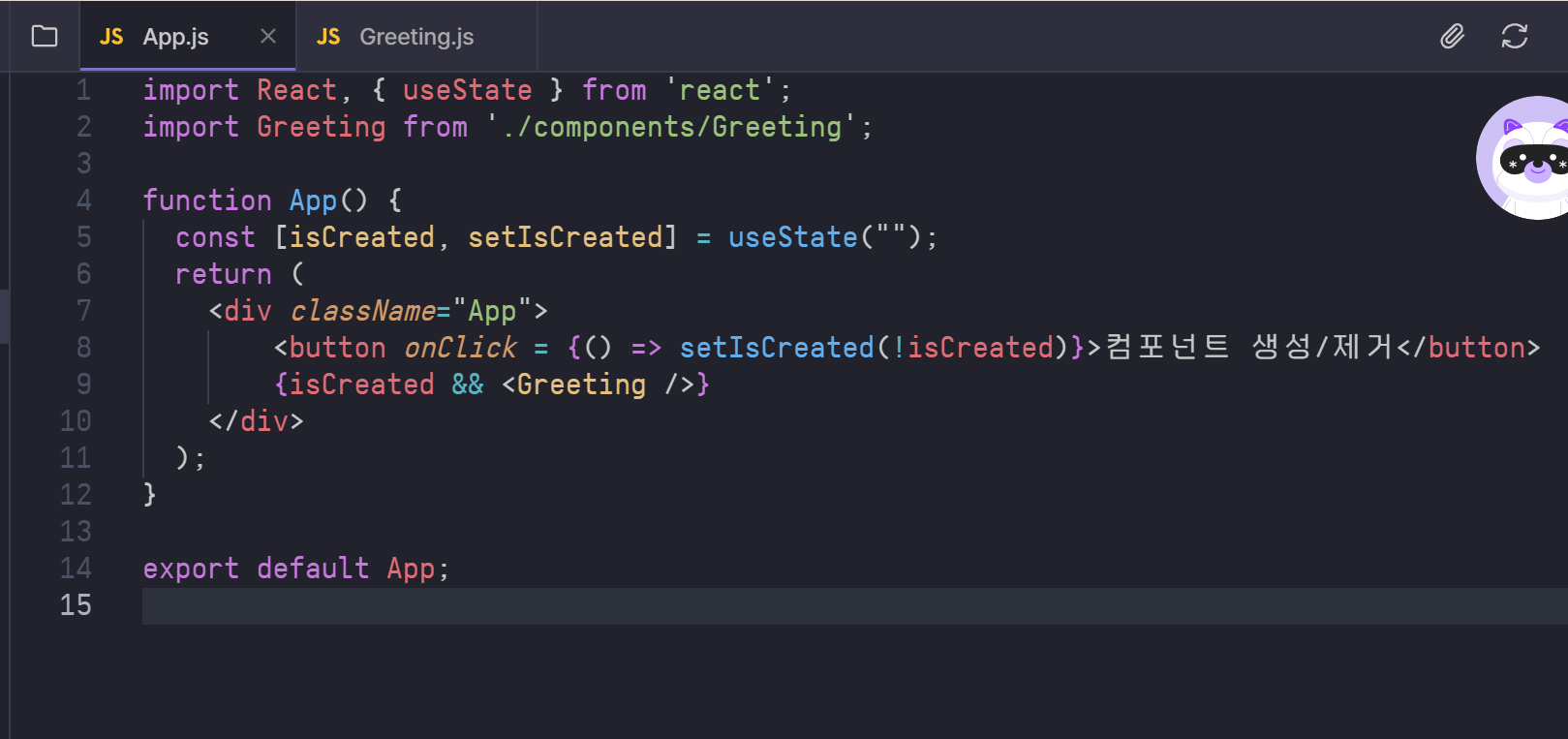
* App.js 코드

한 번 다시 익히면 좋을 것 같다 !
* Effect Hook을 사용하면 함수 컴포넌트에서 side effect를 수행할 수 있다.
* 컴포넌트가 최초로 렌더링될 때, 지정한 State나 Prop이 변경될 때마다 이펙트 콜백 함수가 호출된다.
* Deps를 지정하지 않더라고 컴포넌트의 생성/소멸 단계에서 Effect Callback 함수가 호출된다.
* Effect Callback 함수에서 반환하는 함수는 현 상태가 종료될 때 호출된다.
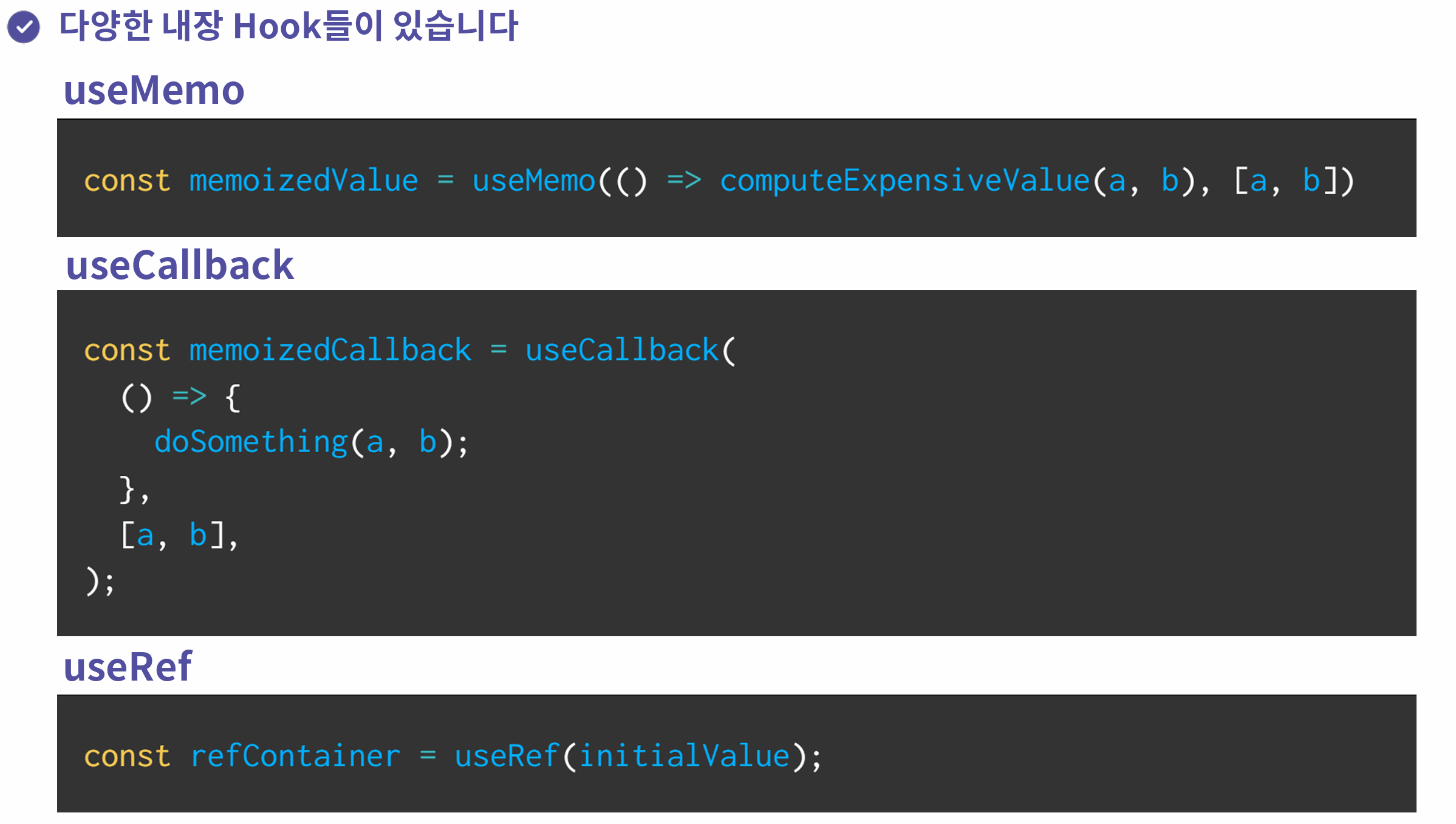
* 이외의 Hook들

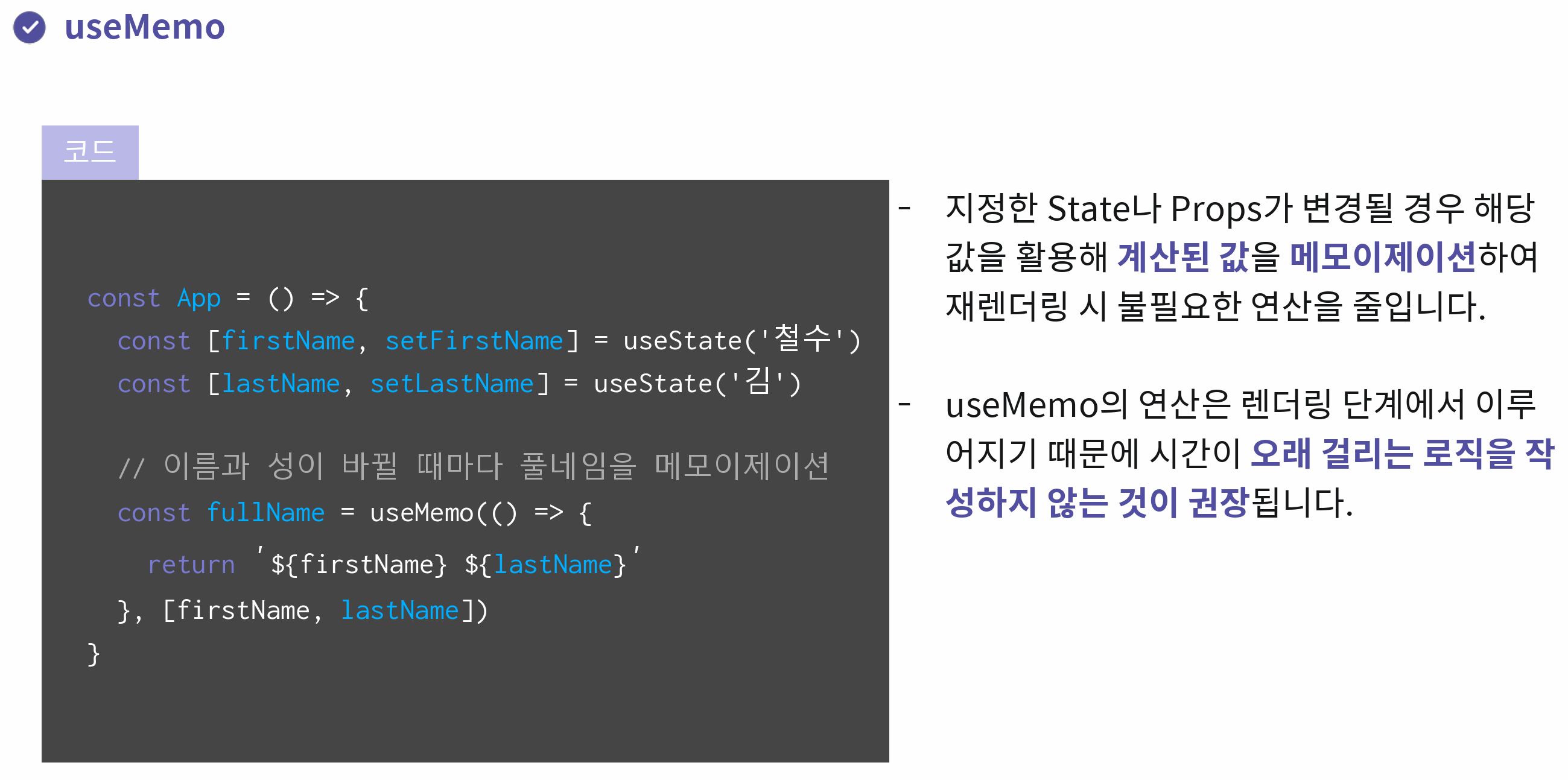
* useMemo

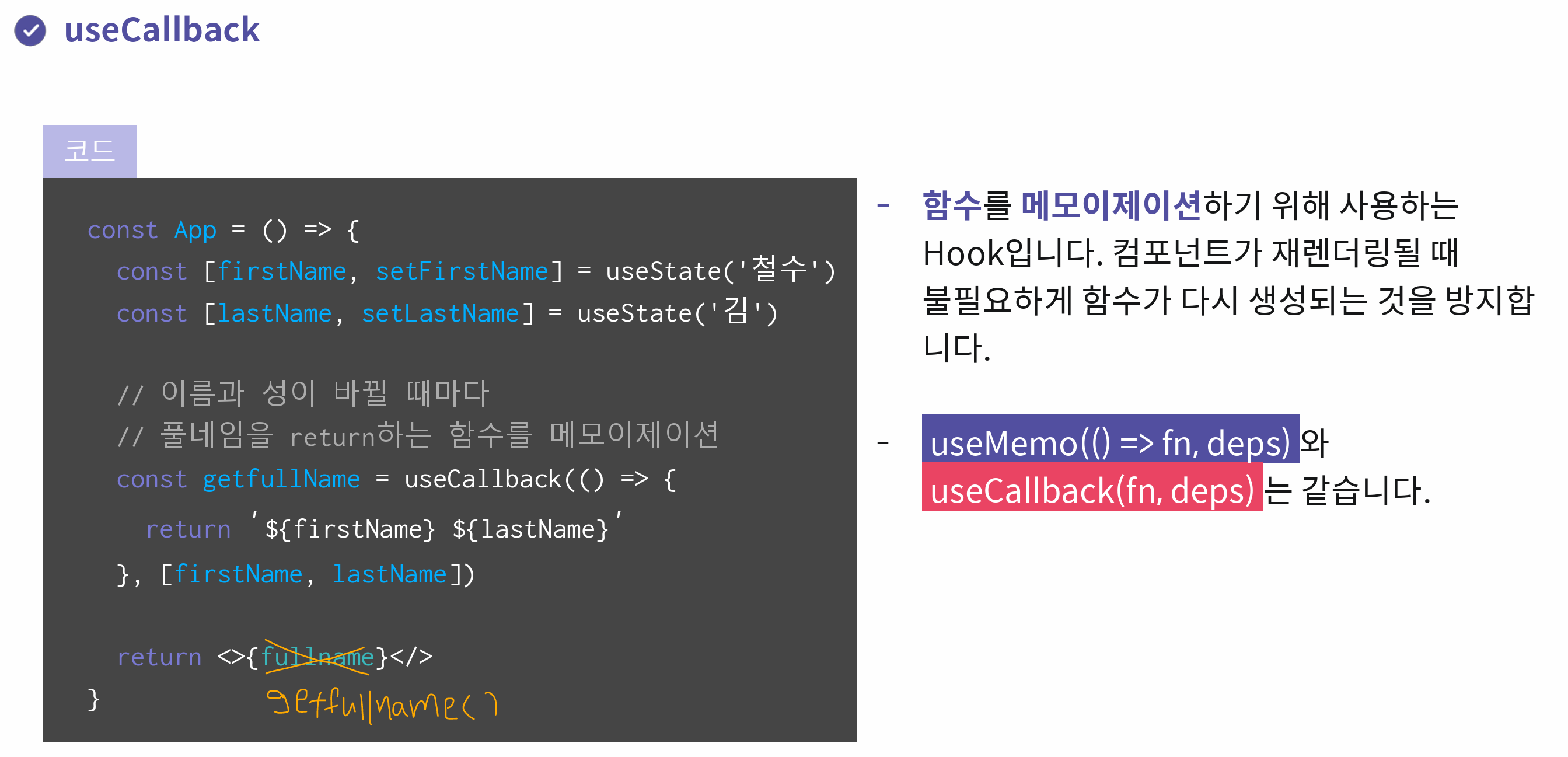
* useCallback

- useMemo는 변수를 메모하기 위해서 존재하는 훅 / useCallback은 함수를 메모하기 위해서 존재하는 훅
- useCallback을 호출하고 나면 함수가 반환된다.
- useMemo에서 String이나 Number같은 값이 아니고 함수를 return해주게 되면 useCallback과 동일하다.
- useMemo에서 함수를 return해주는 것과 useCallback에 함수 자체를 넣어주는 것은 같은 의미이다.
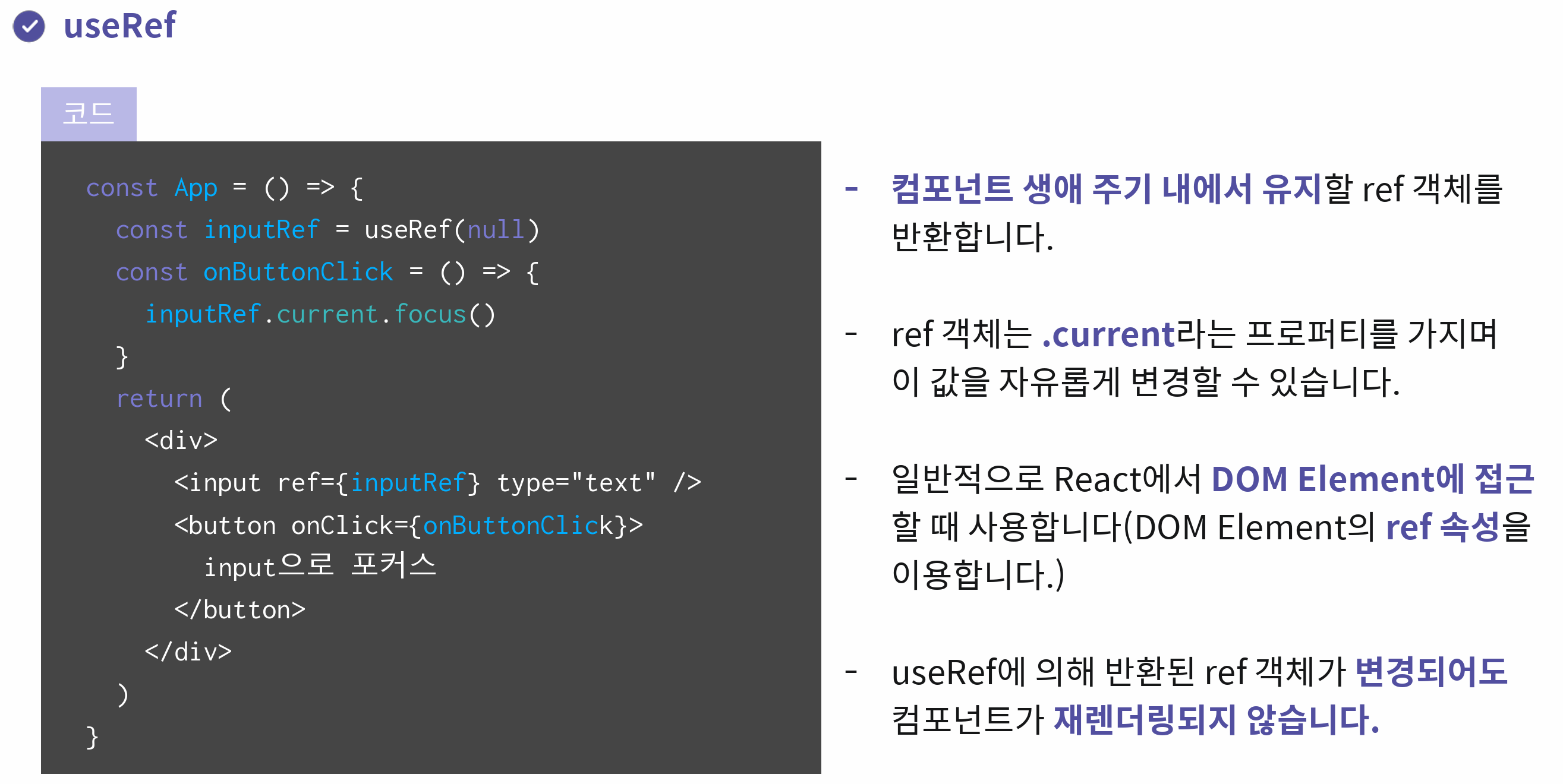
* useRef

- inputRef.current를 이해할 때 event.target의 형태와 같은 object로 이해하면 된다.
=> event의 target을 가져왔을 때, 그게 해당 이벤트의 주체가 되는 element
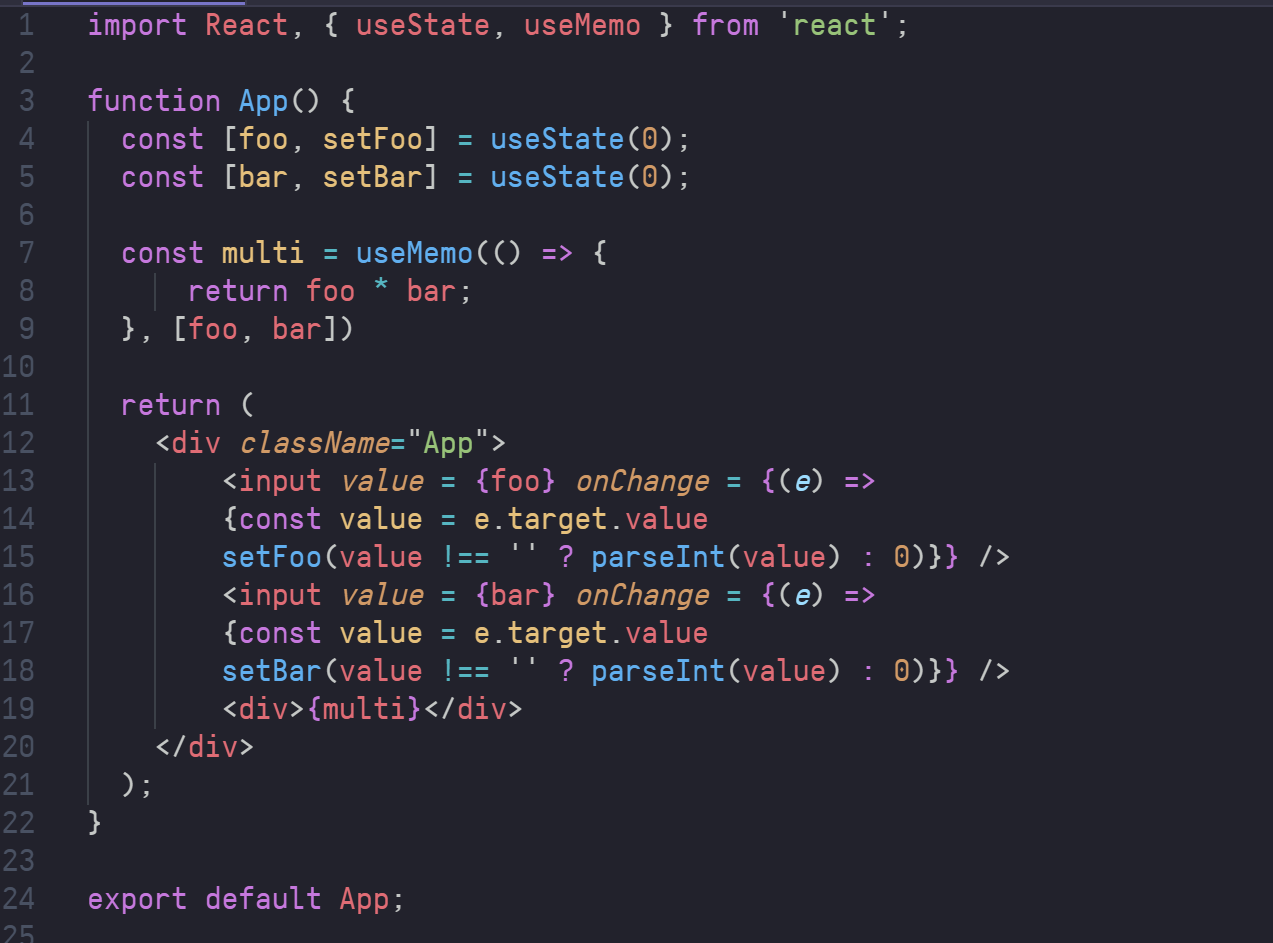
* 01 Hooks > [실습3] useMemo 부분에서
백스페이스를 하면 NAN가 나와서 안나오게끔 코드를 짜봤다고 다른 레이서분이 말씀을 해주셔서 참고해봤다 !

요렇게 짜면 백스페이스 눌러도 0만 나옴 ! ㅎ.ㅎ
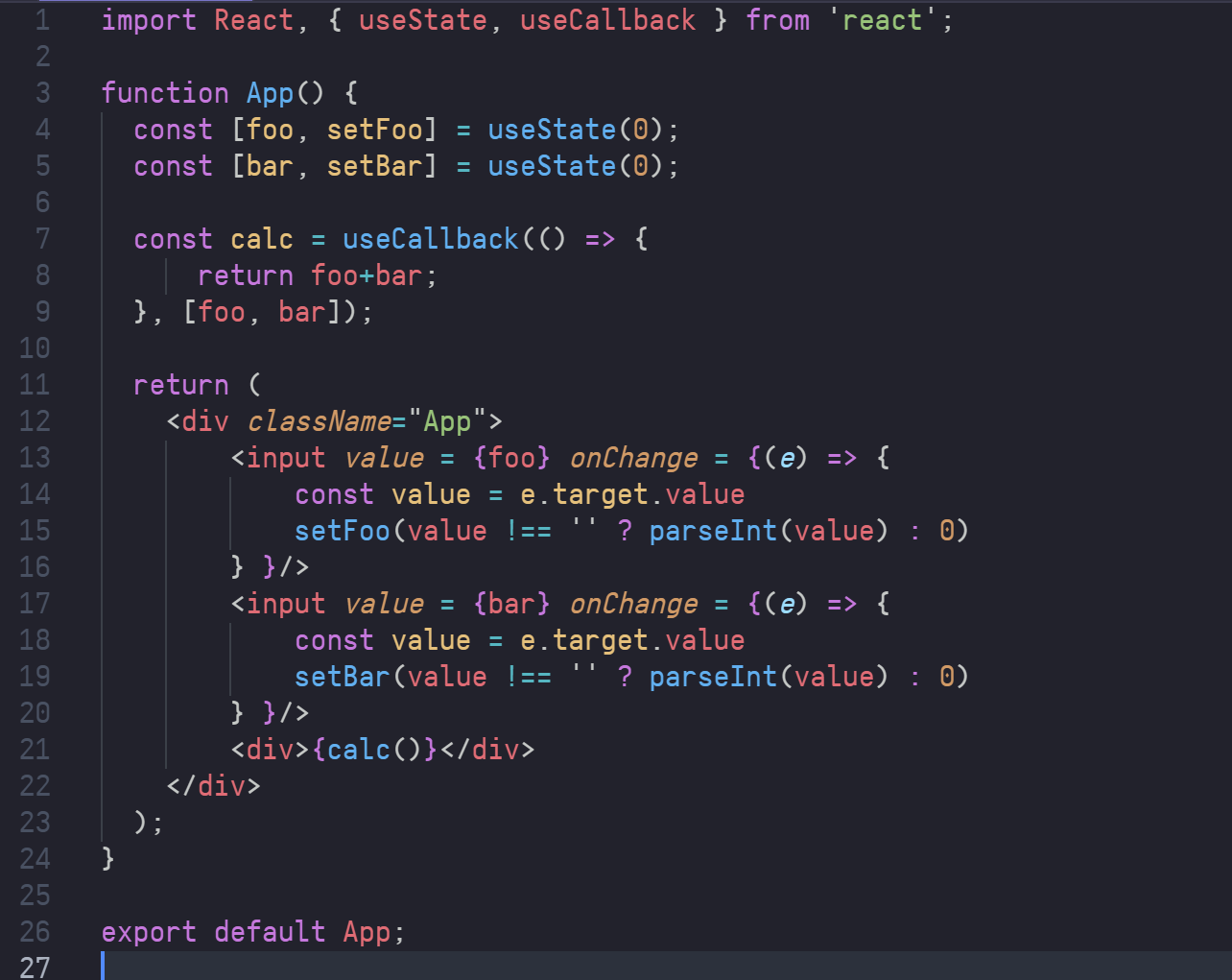
* 01 Hooks > [실습4] useCallback 부분에서도

이런식으로 코드를 짜주면 되는데,
calc() !!!!!!!! 중요 ! 함수로 써줘야한다 !
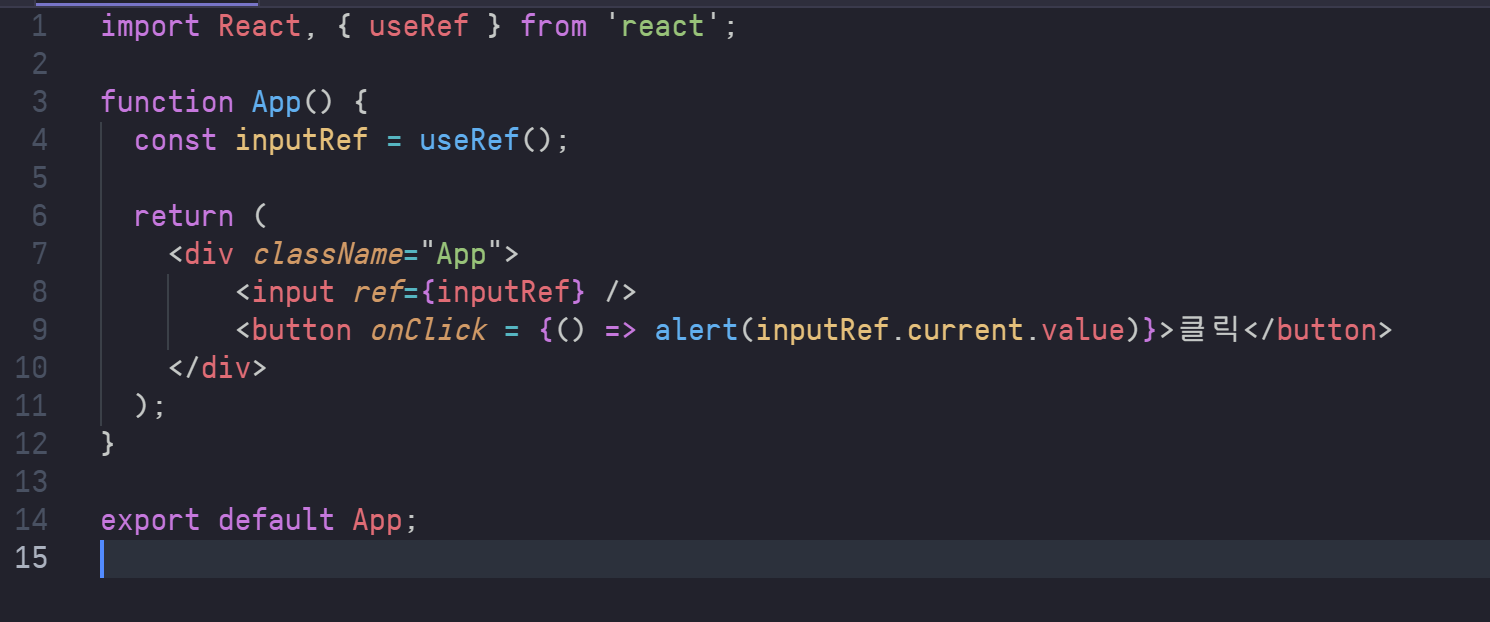
* 01 Hooks > [실습5] useRef 부분은

이렇게 짜면 되고, 다시 한번 익히자 !
* useMemo Hook은 지정한 State나 Props가 변경될 경우 해당 값을 활용해 계산된 값을 메모이제이션하여 재렌더링 시 불필요한 연산을 줄인다.
* useMemo의 연산은 렌더링 단계에서 이루어진다.
* UI와 무관한 오래 걸리거나 복잡한 연산을 하지 않는 것이 좋다.
* useMemo는 String과 number뿐만 아니라 object, array, function 등 모든 자바스크립트 연산 결과를 메모이제이션한다.
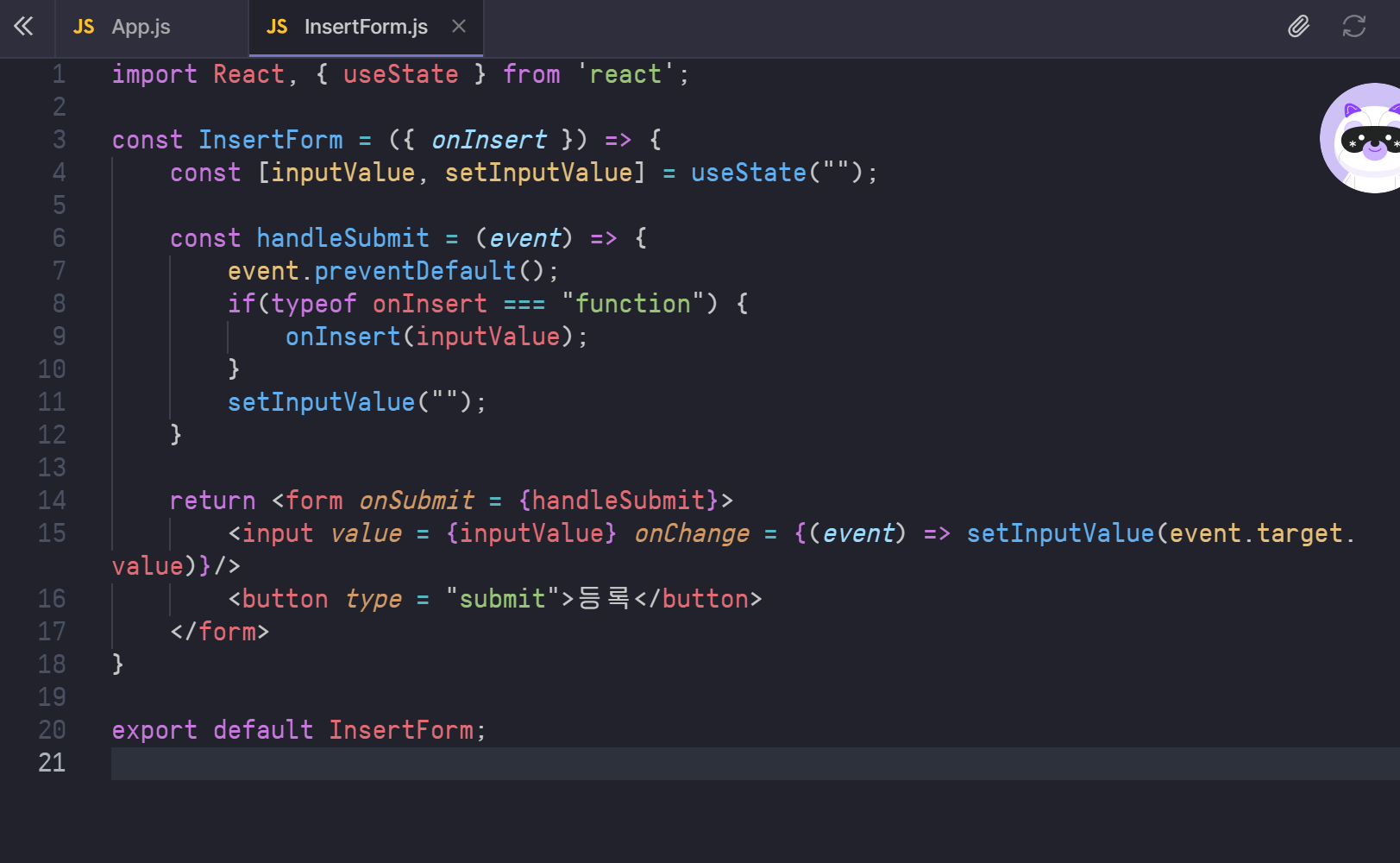
* 02 종합 실습 / 유용한 팁들 > [실습1] Form 개발하기 부분에서
InsertForm.js 코드는 아래와 같이 짜면 되는데,

- 여기에서 if(typeof onInsert === "function")을 해주는 이유는
만약에 InsertForm을 사용할 때에 onInsert라는 함수를 넘겨주지 않았을 때 없는 함수를 호출하게 되면 에러가 발생할 수 있기 때문에 작성해준다.
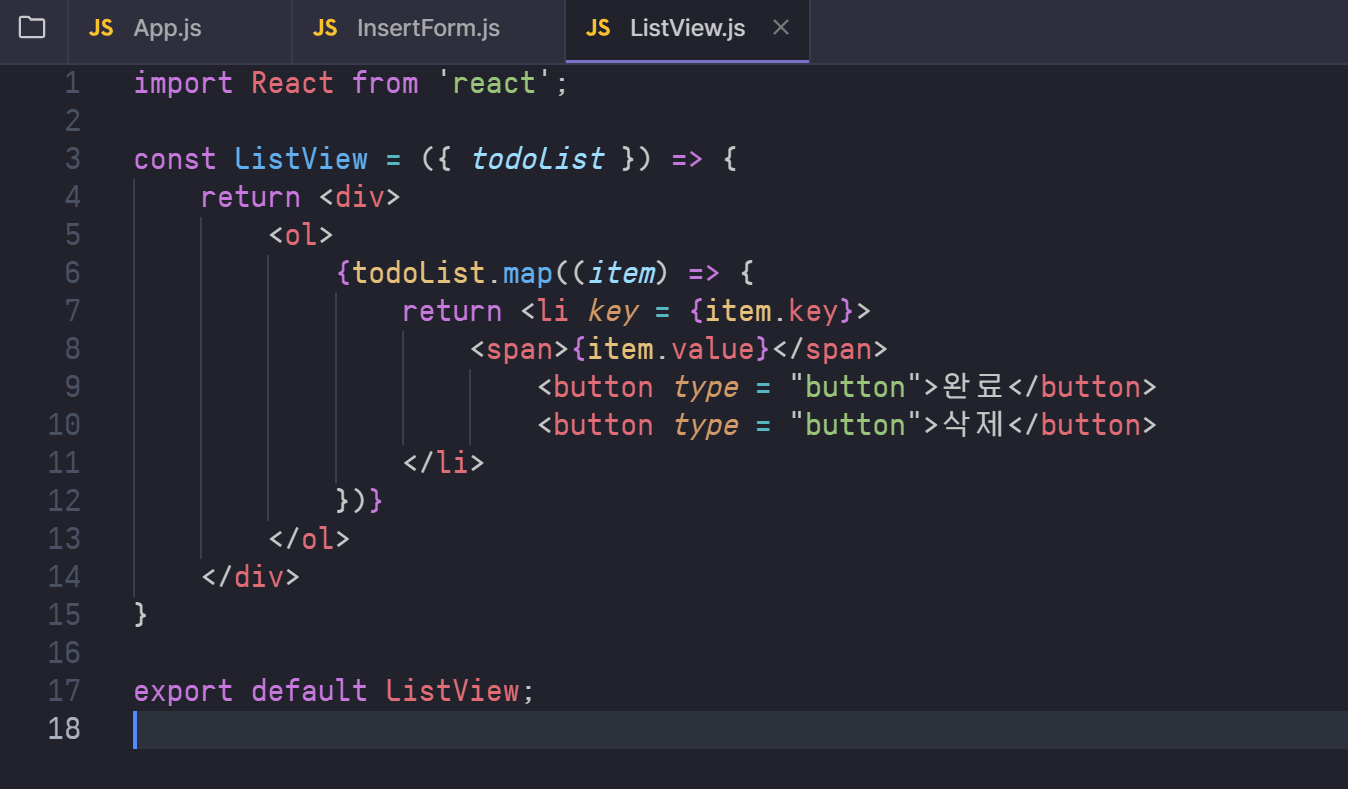
* 02 종합 실습 / 유용한 팁들 > [실습2] 리스트 표현하기 부분에서는
조금 헤맸는데,
* ListView.js 코드는 아래와 같이 짜면 되고,

- 여기에서 return을 꼭 잊지 말고 써줘야 하고,
li태그 닫는 위치도 다시 한 번 확인해야 한다 !
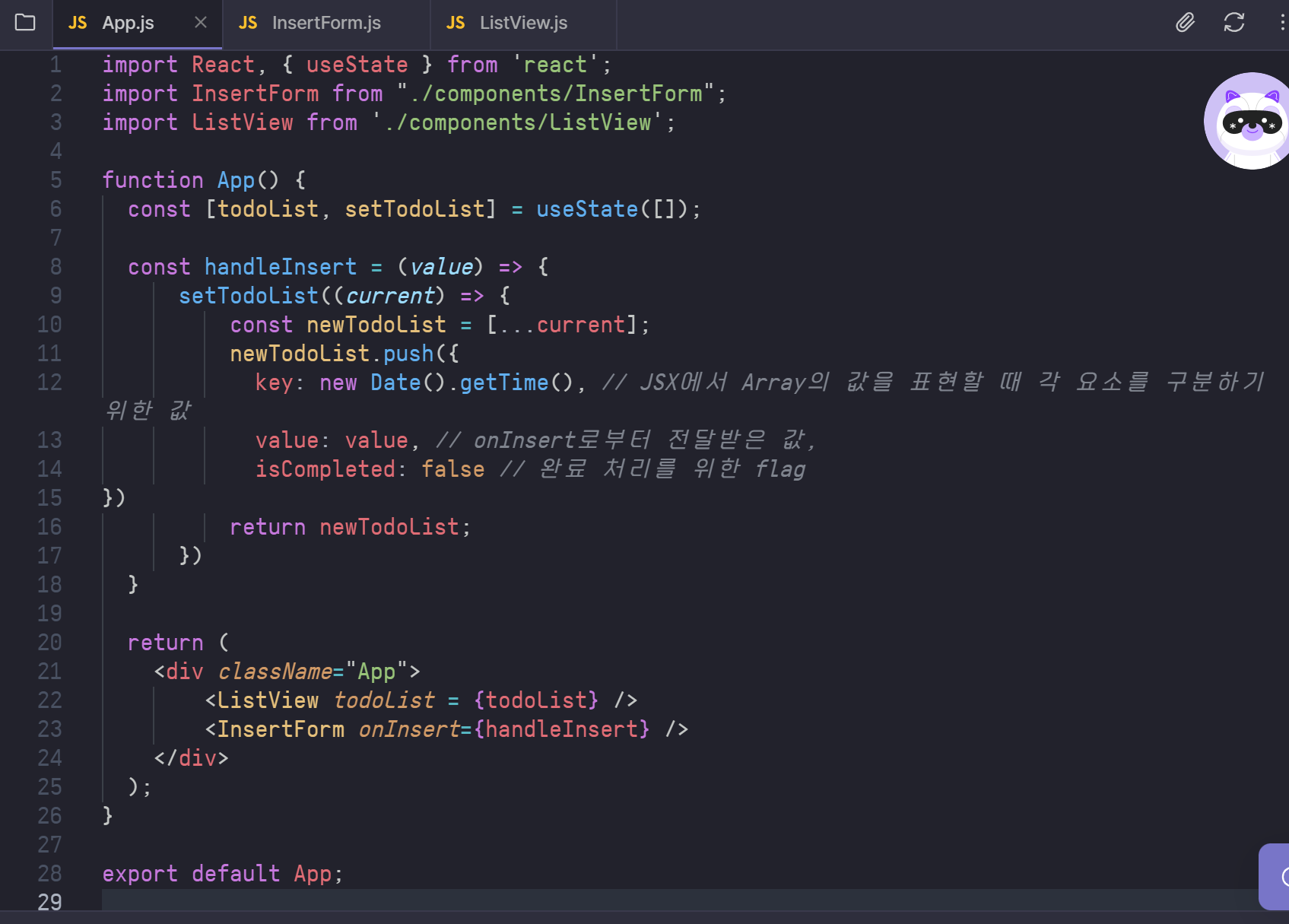
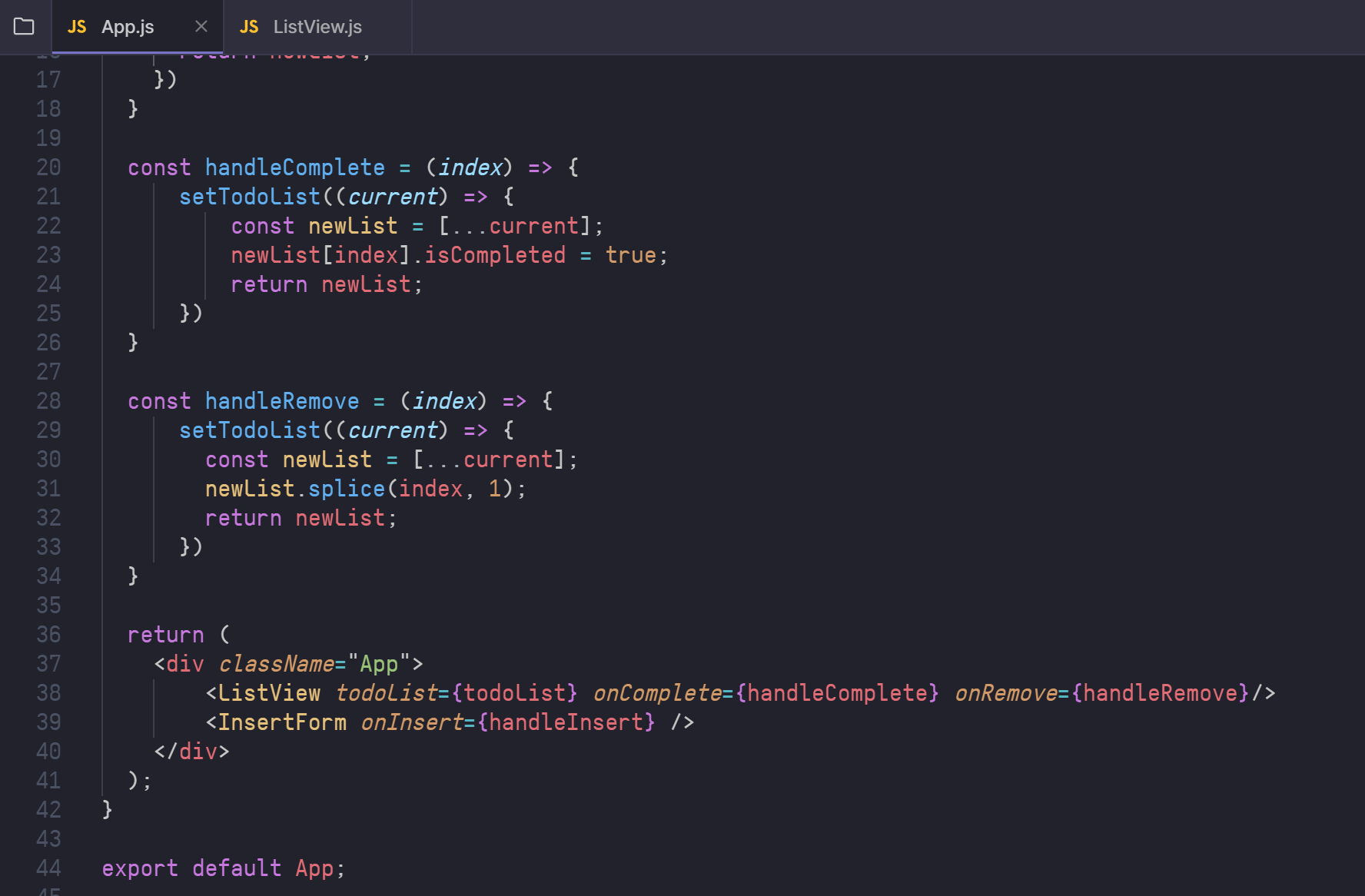
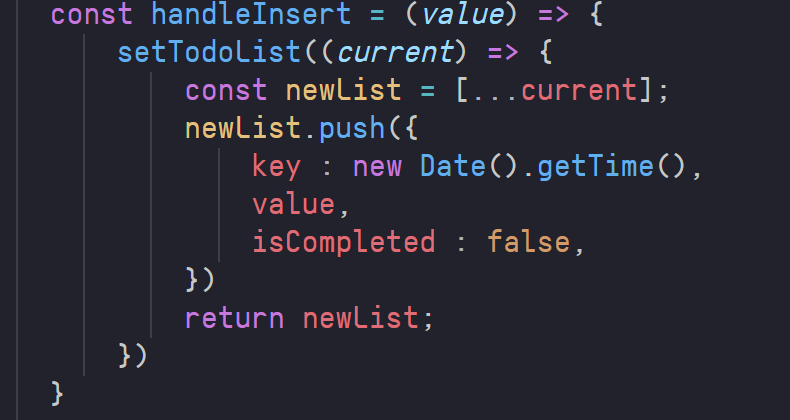
* App.js 코드는 아래와 같이 짜면 된다.

- 여기서는 handleInsert 함수를 따로 만들어줘야 한다는 것을 알아야하고, value 값을 매개변수로 가져와야 한다 !
- setTodoList에서 current 값을 받아와서 새로 배열을 만들어줘야한다는 거 까먹으면 안되고, 밑에 return도 까먹으면 안된다 !
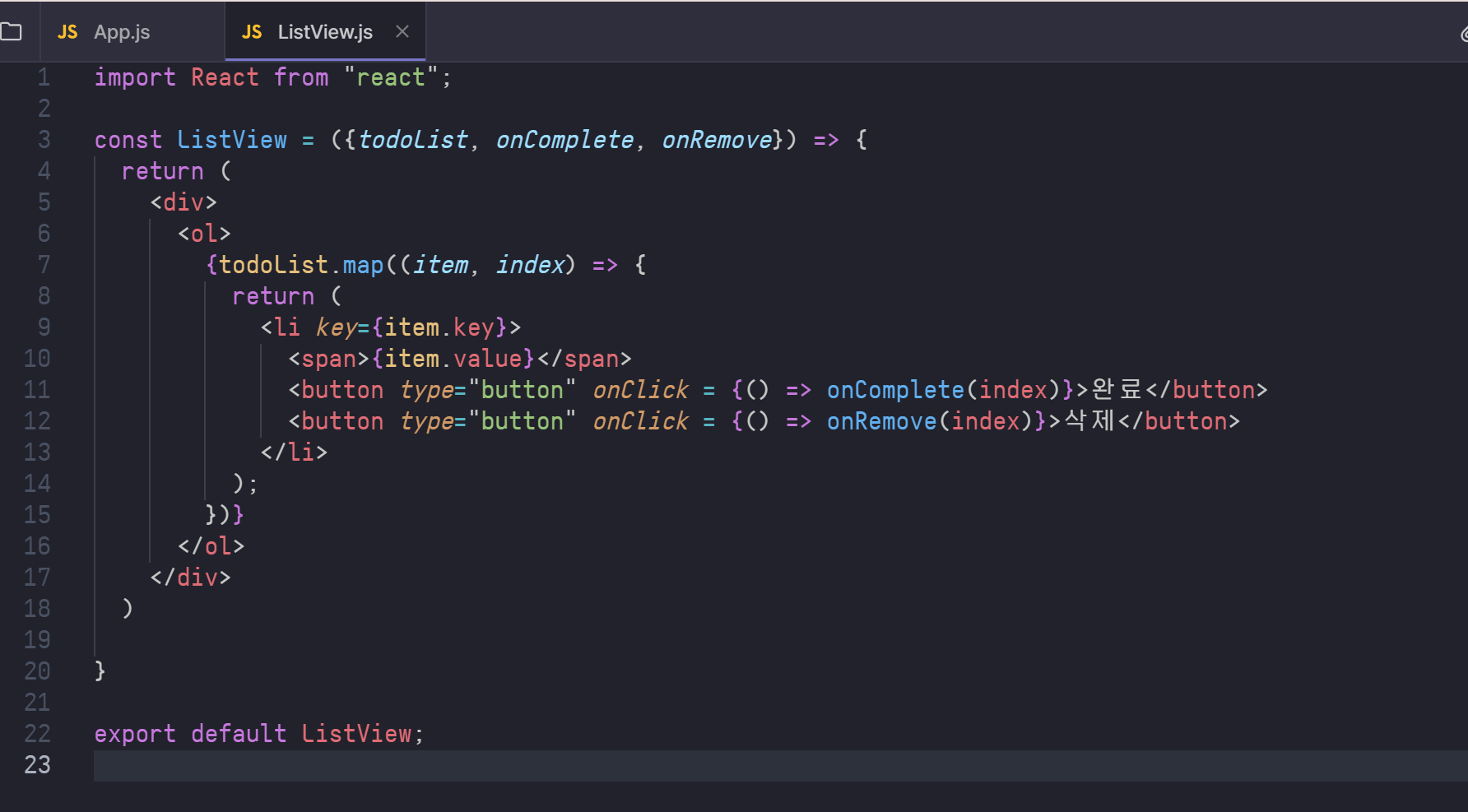
* 02 종합 실습 / 유용한 팁들 > [실습3] 유연하게 State 변경하기 부분에서는
* ListView.js 코드는 아래와 같이 짜주고,

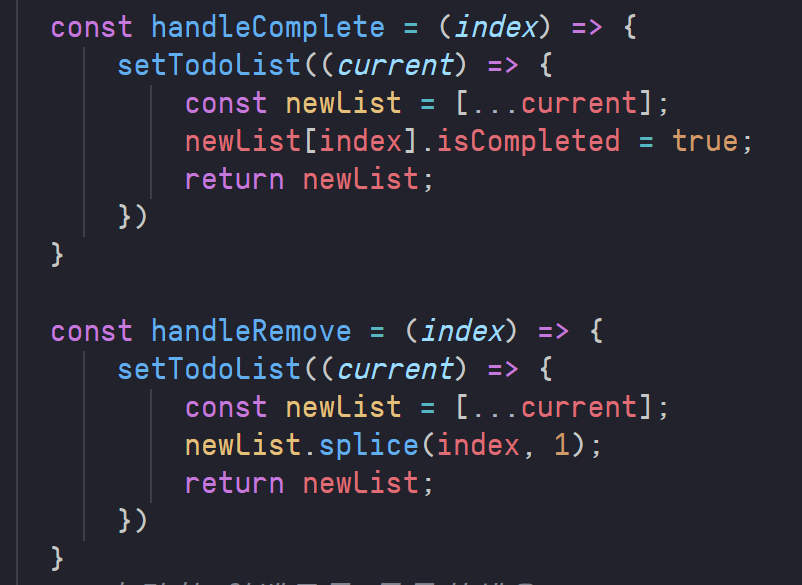
* App.js 코드는 아래와 같이 짜주면 된다.

- 여기에서 완료를 눌렀을 때 아무런 효과가 나타나지 않는 이유는 어떻게 표현할지 작성을 안해서 안되는거 !
- handleComplete 부분이랑 handleRemove 부분 다시 한 번 잘보기 !
* 복습 - CSS

- 여기에서 {{ }} 중괄호 2개가 쓰인걸 볼 수 있는데,
첫번째 중괄호는 자바스크립트 표현을 사용하겠다는 의미이고,
두번째 중괄호는 Object라서 작성해준다는 의미이다.
* 02 종합 실습 / 유용한 팁들 > [실습4] CSS로 꾸미기 부분 다시 한 번 익히기 !
* 02 종합 실습 / 유용한 팁들 > [실습5] 부가 기능 구현 부분 다시 한 번 익히기 !
* Hook 종류
- useState : 컴포넌트 내 동적인 데이터를 관리하기 위해 사용한다.
- useEffect : 지정한 State나 Prop이 변경될 때 지정한 함수를 호출하기 위해 사용한다.
- useMemo : 지정한 State나 Prop이 변경될 때 해당 값을 사용하는 다른 값을 저장하기 위해 사용한다.
- useCallback : 함수를 메모이제이션 하기 위해 사용하는 Hook이다.
- useRef : 컴포넌트 생애주기 내에서 유지할 ref 객체를 반환하는 Hook이다.
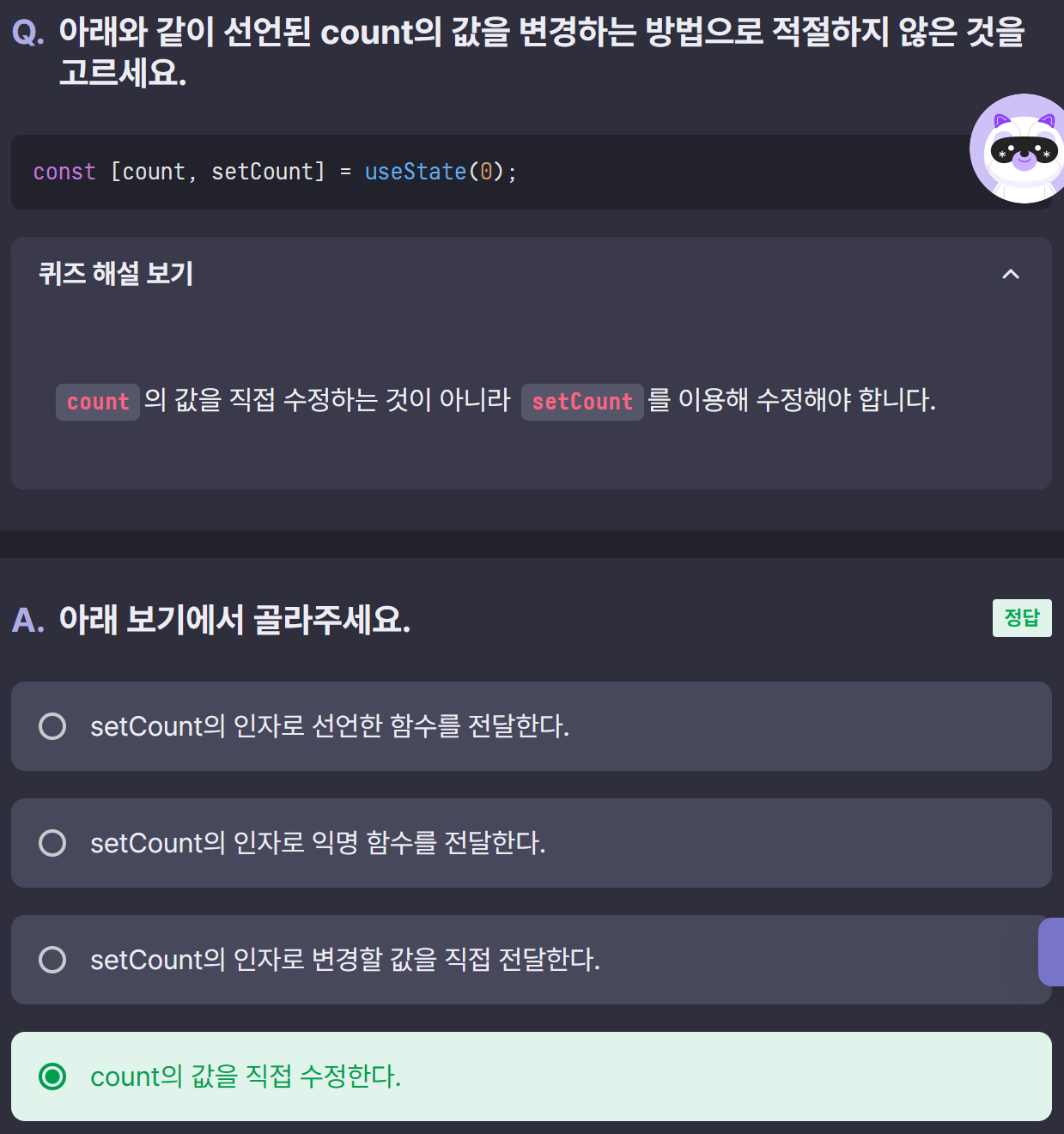
* count의 값을 변경하는 방법

* Hook은 함수형 컴포넌트에서 생명주기 기능을 연동할 수 있게 해준다.
* Hook은 컴포넌트 사이에서 상태와 관련된 로직을 재사용하기 쉽게 해준다.
* Hook을 사용하면서 함수형 컴포넌트로 state를 사용할 수 있다.
* Hook이 나왔다고 해서 클래스형 컴포넌트가 사라지는 것은 아니다. 리액트는 기존에 사용하던 것들의 하위 호환성을 중요시하기 때문에 앞으로 클래스에 대한 업데이트도 염두에 두고 있다.
* Hook의 장점
- 컴포넌트의 함수가 많아질 때 클래스 구성 요소로 리팩토링할 필요가 없다.
- UI에서 로직을 더 쉽게 분리하여 두가지 모두 재사용이 가능하다.
- 기존의 코드를 다시 작성할 필요 없이 일부의 컴포넌트들 안에서 Hook을 사용할 수 있다.
- Hook을 사용하면 컴포넌트로부터 상태 관련 로직을 추상화가 가능하다. 즉, 컴포넌트별로 독립적인 테스트와 재사용이 가능하고 컴포넌트 간 계층 변화 없이 상태 관련 로직을 재사용할 수 있도록 도와준다.
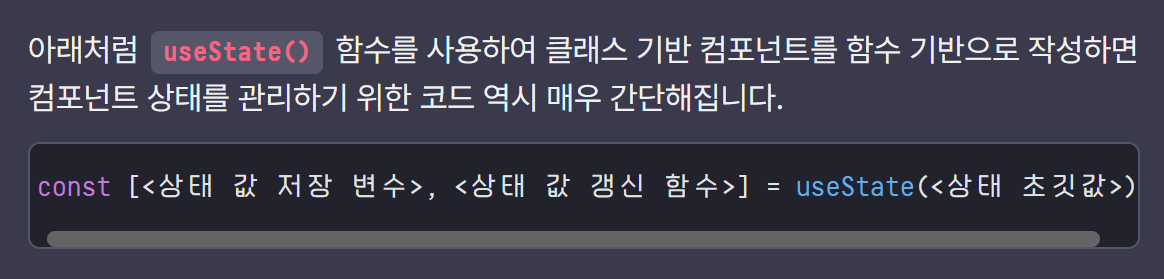
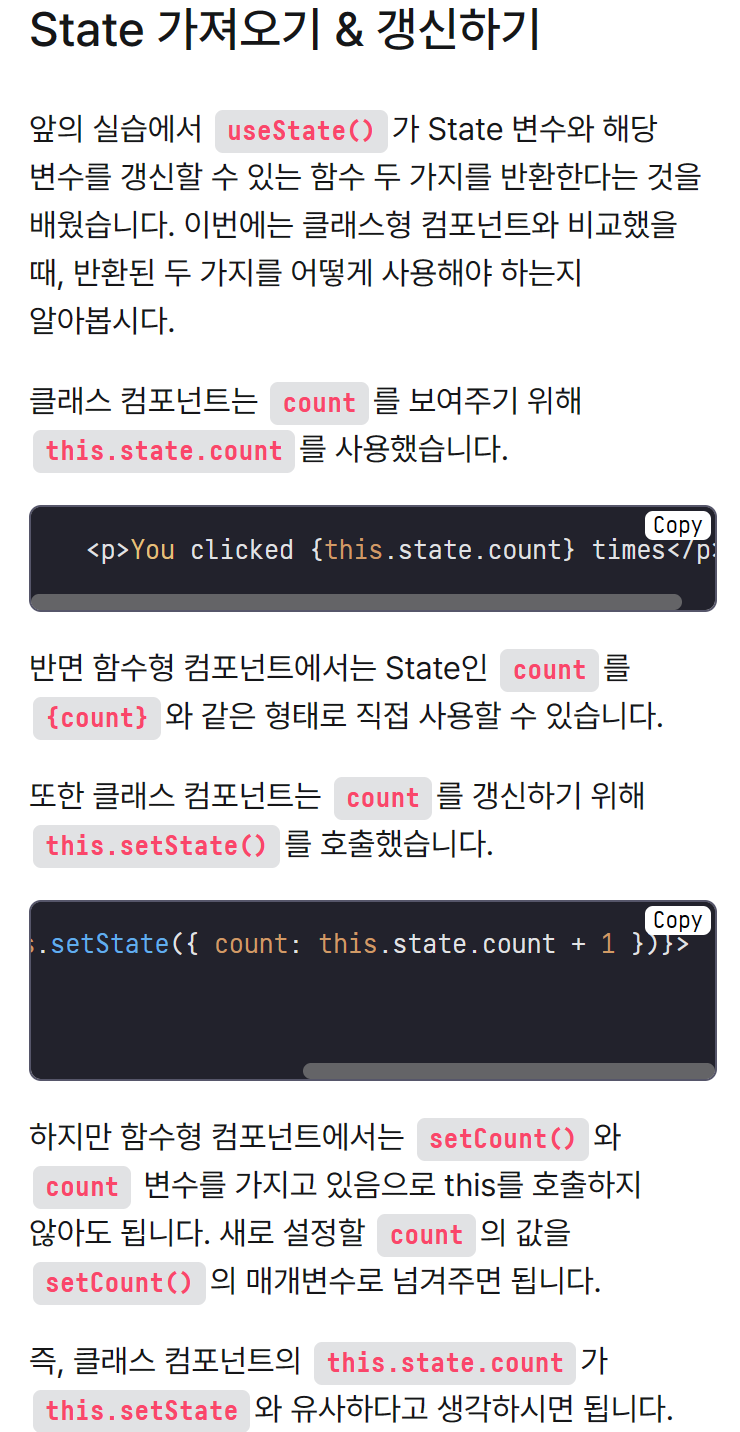
* State Hook의 useState()를 사용하면 클래스형 컴포넌트에서 사용하던 state를 함수형 컴포넌트에서 사용할 수 있다.

* Effect Hook을 이용하면 생명주기 메소드를 구현할 필요 없이 함수형 컴포넌트에서 side effects들을 실행할 수 있게 해준다.
* Effect Hook의 useEffect()는 함수형 컴포넌트 내에서 side effects를 수행할 수 있으며 생명주기 메소드를 사용하는 대신 useEffect()만으로 쉽게 구현할 수 있게 해준다.
* 컴포넌트 최상위에서만 Hook을 호출해야 한다.
* React 함수 내에서만 Hook을 호출해야 한다.
* 반복문(while), 조건문(if) 혹은 중첩된 함수 내에 Hook을 호출하면 안된다. Hook은 렌더링 시 항상 동일한 순서로 호출이 되어야 하며 그렇지 않으면 버그가 발생한다.
* Hook을 호출하는 순서가 달라지면 Hook의 순서가 하나씩 밀리면서 버그를 발생시킨다.
* Hook은 클래스 안에서 동작하지 않기 때문에 클래스를 작성하지 않고 사용해야 한다.
* Hook을 이용하면 함수형 컴포넌트 안에서 state를 사용할 수 있다.
* 05 문제집 - State Hook 사용하기 > [실습1] Hook과 같은 기능을 하는 클래스 부분 다시 한번 익히기 !
* 함수형 컴포넌트와 클래스형 컴포넌트의 차이

* 구조 분해 할당

- 참조
구조 분해 할당 - JavaScript | MDN (mozilla.org)
구조 분해 할당 - JavaScript | MDN
구조 분해 할당 구문은 배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 JavaScript 표현식입니다.
developer.mozilla.org
* 여러 개의 State 변수를 사용하기
[State 변수, State 변수를 갱신할 함수]의 쌍으로 State 변수를 선언하는 방식을 통해 이름이 다른 여러 개의 State 변수를 선언할 수 있습니다.
ex)
function ExampleWithManyStates() {
// 여러 개의 state를 선언할 수 있습니다!
const [age, setAge] = useState(42);
const [fruit, setFruit] = useState('banana');
const [todos, setTodos] = useState([{ text: 'Learn Hooks' }]);
}* 05 문제집 - State Hook 사용하기 > [실습5] State Hook 팁 부분에서

onChange부분이 이해가 안가서 AI 헬피한테 물어봤더니
위의 코드는 input 요소의 값이 변경될 때 발생하는 이벤트인 onChange 이벤트에 대한 핸들러 함수를 정의하고 있습니다.
({ target: { value } }) => setName(value) 부분을 살펴보면, 이벤트 객체의 target 속성에 접근하여 해당 요소의 value 속성을 추출한 뒤, 이 값을 setName() 함수에 전달하여 State 변수인 name을 갱신하고 있습니다. 즉, input 요소의 값이 변경되면 해당 값이 name State 변수에 저장되도록 되어 있습니다.
이렇다고 한다 !
* React 컴포넌트에는 정리(Clean-up)가 필요한 것과 그렇지 않은 것 두 종류의 side effects가 있다. 만약 React가 DOM을 업데이트한 뒤 추가적인 코드 실행이 계속 필요하다면, 정리를 하지 않아도 괜찮다. 하지만 추가로 코드를 실행할 필요가 없으면 정리를 해야 메모리 누수를 방지할 수 있다.
* 클래스형 컴포넌트의 생명주기 메소드를 작성하다 보면 동일한 코드가 들어가는 경우가 많다. Effect Hook을 이용하면 생명주기 메소드 내 중복되는 코드를 함수형 컴포넌트에서 간단하게 관리 할 수 있다.
* 06 문제집 - Effect Hook 사용하기 > [실습1] 정리가 필요 없는 클래스형 컴포넌트 부분 다시 한번 익히기 !
* 06 문제집 - Effect Hook 사용하기 > [실습2] 정리가 필요 없는 함수형 컴포넌트 부분 다시 한번 익히기 !
* 06 문제집 - Effect Hook 사용하기 > [실습3] 정리가 필요한 클래스형 컴포넌트 부분 다시 한번 익히기 !
* 06 문제집 - Effect Hook 사용하기 > [실습4] 정리가 필요한 함수형 컴포넌트 부분 다시 한번 익히기 !
* 06 문제집 - Effect Hook 사용하기 > [실습5] Effect Hook 요약 부분 다시 한번 익히기 !
* 06 문제집 - Effect Hook 사용하기 > [미션1] 숨바꼭질 부분 다시 한번 익히기 !
* 03 배운 내용 점검하기 에서 마지막 문제 ,,,,, 하 ...... 넘 빡치지만 ^^ ....

- 이 부분은 기억을 끄집어내서 코드를 잘 작성하였는데,.,,.....

- 여기에서 return newList[index].isCompleted = true;
return newList.splice(index,1);이 안돼서
계속 붙잡고 있다가 결국 틀림 ㅋ....
- 마지막은 항상 return newList로 ,,,.,..,.
'TIL' 카테고리의 다른 글
| 240306 엘리스 SW트랙 11주차 Day 53 (0) | 2024.03.14 |
|---|---|
| 240304 엘리스 SW트랙 11주차_최신 JS 문법 알아보기 (0) | 2024.03.14 |
| 240304 엘리스 SW트랙 11주차 Day 51 (0) | 2024.03.05 |
| 240124 엘리스 SW트랙 5주차 Day 23 (0) | 2024.01.31 |
| 240123 엘리스 SW트랙 5주차 Day 22 (0) | 2024.01.31 |