| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 파이썬 #python #기초 #기본
- #코딩독학 #코딩인강 #코딩배우기 #개발자 #코딩이란 #코딩교육 #프론트엔드부트캠프 #백엔드부트캠프 #국비지원부트캠프 #개발자 #백엔드 #AI부트캠프 #개발자국비지원 #백엔드개발자
- #프론트엔드개발자
- Today
- Total
아자아자 화이팅이닷 !
Chapter 34 & 41 & 48 본문

* [34장 이터러블] > [p.614 ~ p.626]
<34.1 이터레이션 프로토콜>
- 이터레이션 프로토콜에는 이터러블 프로토콜과 이터레이터 프로토콜이 있다.
- [이터러블 프로토콜] : Symbol.iterator를 프로퍼티 키로 사용한 메서드를 직접 구현하거나 프로토타입 체인을 통해 상속받은 Symbol.iterator 메서드를 호출하면 프로토콜을 준수한 이터레이터를 반환한다. 이터러블 프로토콜을 준수한 객체를 이터러블이라고 한다. 이터러블은 for ... of 문으로 순회할 수 있다.
- [이터레이터 프로토콜] : 이터러블의 Symbol.iterator 메서드를 호출하면 이터레이터 프로토콜을 준수한 이터레이터를 반환한다. 이터레이터는 next 메서드를 소유하며 next 메서드를 호출하면 이터러블을 순회하며 value와 done 프로퍼티를 갖는 이터레이터 리절트 객체를 반환한다. 이터레이터 프로토콜을 준수한 객체를 이터레이터라고 한다. 이터레이터는 이터러블의 요소를 탐색하기 위한 포인터 역할을 한다.
- 이터러블인지 확인하는 함수
const isIterable = v => v !== null && typeof v[Symbol.iterator] === 'function';
// 배열, 문자열, Map, Set 등은 이터러블이다.
isIterable([]); // -> true
isIterable(''); // -> true
isIterable(new Map()); // -> true
isIterable(new Set()); // -> true
isIterable({}); // -> false
- 이터레이터 예제
// 배열은 이터러블 프로토콜을 준수한 이터러블이다.
const array = [1, 2, 3];
// Symbol.iterator 메서드는 이터레이터를 반환한다.
const iterator = array[Symbol.iterator]();
// Symbol.iterator 메서드가 반환한 이터레이터는 next 메서드를 갖는다.
console.log('next' in iterator); // true
이터레이터의 next 메서드는 이터러블의 각 요소를 순회하기 위한 포인터의 역할을 한다. 이는 이터레이터 리절트 객체를 반환한다.
- 이터레이터의 또 다른 예제
// 배열은 이터러블 프로토콜을 준수한 이터러블이다.
const array = [1, 2, 3];
// Symbol.iterator 메서드는 이터레이터를 반환한다. 이터레이터는 next 메서드를 갖는다.
const iterator = array[Symbol.iterator]();
// next 메서드를 호출하면 이터러블을 순회하며 순회 결과를 나타내는 이터레이터 리절트 객체를
// 반환한다. 이터레이터 리절트 객체는 value와 done 프로퍼티를 갖는 객체다.
console.log(iterator.next()); // { value: 1, done: false }
console.log(iterator.next()); // { value: 2, done: false }
console.log(iterator.next()); // { value: 3, done: false }
console.log(iterator.next()); // { value: undefined, done: true }
이터레이터의 next 메서드가 반환하는 이터레이터 리절트 객체의 value 프로퍼티는 현재 순회 중인 이터러블의 값을 나타내며 done 프로퍼티는 이터러블의 순회 완료 여부를 나타낸다.
<34.2 빌트인 이터러블>
- 자바스크립트는 이터레이션 프로토콜을 준수한 객체인 빌트인 이터러블을 제공한다.
| 빌트인 이터러블 | Symbol.iterator 메서드 |
| Array | Array.prototype[Symbol.iterator] |
| String | String .prototype[Symbol.iterator] |
| Map | Map.prototype[Symbol.iterator] |
| Set | Set.prototype[Symbol.iterator] |
| TypedArray | TypedArray.prototype[Symbol.iterator] |
| arguments | arguments.prototype[Symbol.iterator] |
| DOM 컬렉션 | NodeList.prototype[Symbol.iterator] HTMLCollection.prototype[Symbol.iterator] |
<34.3 for ... of 문>
- for ... of 문은 이터러블을 순회하면서 이터러블의 요소를 변수에 할당한다. for ... of 문은 for ... in 문의 형식과 매우 유사하다.
for (변수선언문 of 이터러블) {...}
for (변수선언문 in 객체) {...}
- for ... of 문은 내부적으로 이터레이터의 next 메서드를 호출하여 이터러블을 순회하며 next 메서드가 반환한 이터레이터 리절트 객체의 value 프로퍼티 값을 for ... of 문의 변수에 할당한다. 그리고 이터레이터 리절트 객체의 done 프로퍼티 값이 false이면 이터러블의 순회를 계속하고 true이면 이터러블의 순회를 중단한다.
- for ... of 문의 내부동작을 for문으로 표현한 예제
// 이터러블
const iterable = [1, 2, 3];
// 이터러블의 Symbol.iterator 메서드를 호출하여 이터레이터를 생성한다.
const iterator = iterable[Symbol.iterator]();
for (;;) {
// 이터레이터의 next 메서드를 호출하여 이터러블을 순회한다. 이때 next 메서드는 이터레이터 리절트 객체를 반환한다.
const res = iterator.next();
// next 메서드가 반환한 이터레이터 리절트 객체의 done 프로퍼티 값이 true이면 이터러블의 순회를 중단한다.
if (res.done) break;
// 이터레이터 리절트 객체의 value 프로퍼티 값을 item 변수에 할당한다.
const item = res.value;
console.log(item); // 1 2 3
}
<34.4 이터러블과 유사 배열 객체>
- 유사 배열 객체는 마치 배열처럼 인덱스로 프로퍼티 값에 접근할 수 있고 length 프로퍼티를 갖는 객체를 말한다. 그래서 for문으로 순회할 수 있고, 인덱스를 나타내는 숫자 형식의 문자열을 프로퍼티 키로 가진다.
- 하지만 유사 배열 객체는 이터러블이 아닌 일반 객체다. 따라서 유사 배열 객체에는 Symbol.iterator 메서드가 없기 때문에 for ... of 문으로 순회할 수 없다.
- for문은 가능
// 유사 배열 객체
const arrayLike = {
0: 1,
1: 2,
2: 3,
length: 3
};
// 유사 배열 객체는 length 프로퍼티를 갖기 때문에 for 문으로 순회할 수 있다.
for (let i = 0; i < arrayLike.length; i++) {
// 유사 배열 객체는 마치 배열처럼 인덱스로 프로퍼티 값에 접근할 수 있다.
console.log(arrayLike[i]); // 1 2 3
}
- for ... of 문은 불가능
// 유사 배열 객체는 이터러블이 아니기 때문에 for...of 문으로 순회할 수 없다.
for (const item of arrayLike) {
console.log(item); // 1 2 3
}
// -> TypeError: arrayLike is not iterable
- ES6에서 이터러블이 도입되면서 배열과 유사 배열 객체인 arguments, NodeList, HTMLCollection 객체에 Symbol.iterator 메서드를 구현하여 이터러블이 되었다. 이 유사 배열 객체들은 이터러블이 된 이후에도 length 프로퍼티를 가지며 인덱스로 접근할 수 있는 것에는 변함이 없으므로 유사 배열 객체이면서 이터러블인 것이다.
- 하지만 모든 유사 배열 객테가 이터러블인 것은 아니다. -> 위 예제의 arrayLike 객테는 유사 배열 객체이지만 이터러블은 아니다.
- 다만, ES6에서 도입된 Array.from 메서드를 사용하여 유사 배열 객체 또는 이터러블을 인수로 전달받아 배열로 변환하여 반환할 수 있다.
- Array.from 예제
// 유사 배열 객체
const arrayLike = {
0: 1,
1: 2,
2: 3,
length: 3
};
// Array.from은 유사 배열 객체 또는 이터러블을 배열로 변환한다
const arr = Array.from(arrayLike);
console.log(arr); // [1, 2, 3]
<34.5 이터레이션 프로토콜의 필요성>
- 이터레이션 프로토콜은 다양한 데이터 공급자가 하나의 순회 방식을 갖도록 규정하여 데이터 소비자가 효율적으로 다양한 데이터 공급자를 사용할 수 있도록 데이터 소비자와 데이터 공급자를 연결하는 인터페이스의 역할을 한다.
<34.6 사용자 정의 이터러블>
- 일반 객체도 이터레이션 프로토콜을 준수하도록 구현하면 사용자 정의 이터러블이 된다. 수열의 최대값을 인수로 전달받아 이터러블을 반환하는 함수는 아래와 같다.
// 피보나치 수열을 구현한 사용자 정의 이터러블을 반환하는 함수. 수열의 최대값을 인수로 전달받는다.
const fibonacciFunc = function (max) {
let [pre, cur] = [0, 1];
// Symbol.iterator 메서드를 구현한 이터러블을 반환한다.
return {
[Symbol.iterator]() {
return {
next() {
[pre, cur] = [cur, pre + cur];
return { value: cur, done: cur >= max };
}
};
}
};
};
// 이터러블을 반환하는 함수에 수열의 최대값을 인수로 전달하면서 호출한다.
for (const num of fibonacciFunc(10)) {
console.log(num); // 1 2 3 5 8
}
- 이터러블이면서 이터레이터인 객체를 생성하면 Symbol.iterator 메서드를 호출하지 않아도 된다. Symbol.iterator 메서드는 this를 반환하므로 next 메서드를 갖는 이터레이터를 반환한다.
- 위의 함수를 이터러블이면서 이터레이터인 객체를 생성하여 반환하는 함수로 변경한 예제
// 이터러블이면서 이터레이터인 객체를 반환하는 함수
const fibonacciFunc = function (max) {
let [pre, cur] = [0, 1];
// Symbol.iterator 메서드와 next 메서드를 소유한 이터러블이면서 이터레이터인 객체를 반환
return {
[Symbol.iterator]() { return this; },
// next 메서드는 이터레이터 리절트 객체를 반환
next() {
[pre, cur] = [cur, pre + cur];
return { value: cur, done: cur >= max };
}
};
};
// iter는 이터러블이면서 이터레이터다.
let iter = fibonacciFunc(10);
// iter는 이터러블이므로 for...of 문으로 순회할 수 있다.
for (const num of iter) {
console.log(num); // 1 2 3 5 8
}
// iter는 이터러블이면서 이터레이터다
iter = fibonacciFunc(10);
// iter는 이터레이터이므로 이터레이션 리절트 객체를 반환하는 next 메서드를 소유한다.
console.log(iter.next()); // { value: 1, done: false }
console.log(iter.next()); // { value: 2, done: false }
console.log(iter.next()); // { value: 3, done: false }
console.log(iter.next()); // { value: 5, done: false }
console.log(iter.next()); // { value: 8, done: false }
console.log(iter.next()); // { value: 13, done: true }
- 무한 이터러블을 생성하는 함수
// 무한 이터러블을 생성하는 함수
const fibonacciFunc = function () {
let [pre, cur] = [0, 1];
return {
[Symbol.iterator]() { return this; },
next() {
[pre, cur] = [cur, pre + cur];
// 무한을 구현해야 하므로 done 프로퍼티를 생략한다.
return { value: cur };
}
};
};
// fibonacciFunc 함수는 무한 이터러블을 생성한다.
for (const num of fibonacciFunc()) {
if (num > 10000) break;
console.log(num); // 1 2 3 5 8...4181 6765
}
// 배열 디스트럭처링 할당을 통해 무한 이터러블에서 3개의 요소만 취득한다.
const [f1, f2, f3] = fibonacciFunc();
console.log(f1, f2, f3); // 1 2 3
- 위 예제의 이터러블은 지연 평가를 통해 데이터를 생성한다.
- 지연 평가는 데이터가 필요할 때까지 데이터의 생성을 지연하다가 데이터가 필요한 순간 데이터를 생성한다.
- 이처럼 지연 평가를 사용하면 불필요한 데이터를 미리 생성하지 않고 필요한 데이터를 필요한 순간에 생성하므로 빠른 실행 속도를 기대할 수 있고 불필요한 메모리를 소비하지 않으며 무한도 표현할 수 있다는 장점이 있다.
* [41장 타이머] > [p.800 ~ p.808]
<41.1 호출 스케줄링>
- 호출 스케줄링 이란 ? 함수를 명시적으로 호출하지 않고 일정 시간이 경과된 이후에 호출되도록 함수 호출을 예약하기 위해 타이머 함수를 사용하는것
- 자바스크립트는 타이머를 생성할 수 있는 타이머 함수 setTimeout과 setInterval, 타이머를 제거할 수 있는 타이머 함수 clearTimeout과 clearInterval을 제공한다.
- 타이머 함수는 빌트인 함수는 아니지만 브라우저 환경과 Node.js 환경에서 모두 전역 객체의 메서드로서 타이머 함수를 제공하므로 호스트 객체이다.
- 타이머 함수 setTimeout 과 setInterval은 모두 일정 시간이 경과된 이후 콜백 함수가 호출되도록 타이머를 생성한다. 이 두 개의 함수가 생성한 타이머가 만료되면 콜백 함수가 호출된다.
- setTimeout 함수의 콜백 함수는 타이머가 만료되면 단 한 번 동작하고, setInterval 함수의 콜백 함수는 타이머가 만료될 때마다 반복 호출된다.
- 자바스크립트 엔진은 싱글 스레드로 동작하기 때문에 타이머 함수 setTimeout과 setInterval은 비동기 처리 방식으로 동작한다.
<41.2 타이머 함수>
- setTimeout 함수의 콜백 함수는 두 번째 인수로 전달받은 시간 이후 단 한 번 실행되도록 호출 스케줄링된다.
const timeoutId = setTimeout(func|code[, delay, param1, param2, ...]);
- func : 타이머가 만료된 뒤 호출될 콜백 함수
- delay : 타이머 만료시간(밀리초(ms) 단위). setTimeout 함수는 delay 시간으로 단 한 번 동작하는 타이머를 생성한다. 인수 전달을 생략한 경우 기본값 0이 지정된다. delay가 4ms 이하인 경우 최소 지연 시간 4ms가 지정된다.
- param1, param2, ... : 호출 스케줄링된 콜백 함수에 전달해야 할 인수가 존재하는 경우 세번째 이후의 인수로 전달할 수 있다.
- setTimeout 예제
// 1초(1000ms) 후 타이머가 만료되면 콜백 함수가 호출된다.
setTimeout(() => console.log('Hi!'), 1000);
// 1초(1000ms) 후 타이머가 만료되면 콜백 함수가 호출된다.
// 이때 콜백 함수에 'Lee'가 인수로 전달된다.
setTimeout(name => console.log(`Hi! ${name}.`), 1000, 'Lee');
// 두 번째 인수(delay)를 생략하면 기본값 0이 지정된다.
setTimeout(() => console.log('Hello!'));
- setTimeout 함수는 생성된 타이머를 식별할 수 있는 고유한 타이머 id를 반환하는데, 그를 clearTimeout 함수의 인수로 전달하여 타이머를 취소할 수 있다. 이는 호출 스케줄링을 취소한다는 의미이다. 아래는 그 예제이다.
// 1초(1000ms) 후 타이머가 만료되면 콜백 함수가 호출된다.
// setTimeout 함수는 생성된 타이머를 식별할 수 있는 고유한 타이머 id를 반환한다.
const timerId = setTimeout(() => console.log('Hi!'), 1000);
// setTimeout 함수가 반환한 타이머 id를 clearTimeout 함수의 인수로 전달하여 타이머를
// 취소한다. 타이머가 취소되면 setTimeout 함수의 콜백 함수가 실행되지 않는다.
clearTimeout(timerId);
- setInterval 함수의 콜백 함수는 두 번째 인수로 전달받은 시간이 경과할 때마다 반복 실행되도록 호출 스케줄링된다.
const timerId = setInterval(func|code[, delay, param1, param2, ...]);
- setInterval 함수도 생성된 타이머를 식별할 수 있는 고유한 타이머 id를 반환하고, 이 id를 clearInterval 함수의 인수로 전달하여 타이머를 취소할 수 있다.
let count = 1;
// 1초(1000ms) 후 타이머가 만료될 때마다 콜백 함수가 호출된다.
// setInterval 함수는 생성된 타이머를 식별할 수 있는 고유한 타이머 id를 반환한다.
const timeoutId = setInterval(() => {
console.log(count); // 1 2 3 4 5
// count가 5이면 setInterval 함수가 반환한 타이머 id를 clearInterval 함수의
// 인수로 전달하여 타이머를 취소한다. 타이머가 취소되면 setInterval 함수의 콜백 함수가
// 실행되지 않는다.
if (count++ === 5) clearInterval(timeoutId);
}, 1000);
<41.3 디바운스와 스로틀>
- 디바운스와 스로틀은 짧은 시간 간격으로 연속해서 발생하는 이벤트를 그룹화해서 과도한 이벤트 핸들러의 호출을 방지하는 프로그래밍 기법이다.
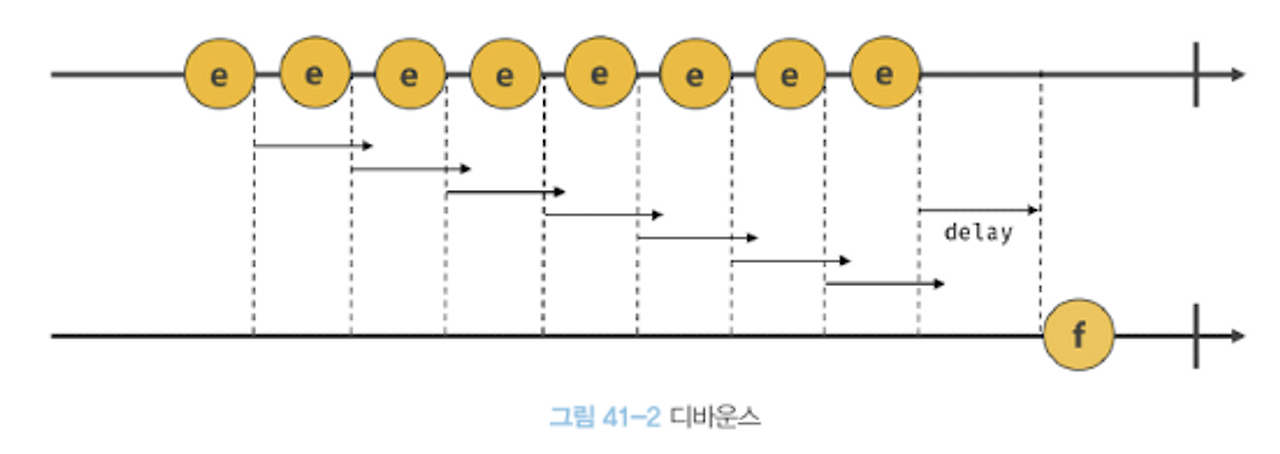
- 디바운스는 짧은 시간 간격으로 이벤트가 연속해서 발생하면 이벤트 핸들러를 호출하지 않다가 일정시간이 경과한 이후에 이벤트 핸들러가 한 번만 호출되도록 한다. 즉, 디바운스는 짧은 시간 간격으로 발생하는 이벤트를 그룹화해서 마지막에 한 번만 이벤트 핸들러가 호출되도록 한다.
- 디바운스 예제
<!DOCTYPE html>
<html>
<body>
<input type="text">
<div class="msg"></div>
<script>
const $input = document.querySelector('input');
const $msg = document.querySelector('.msg');
const debounce = (callback, delay) => {
let timerId;
// debounce 함수는 timerId를 기억하는 클로저를 반환한다.
return (...args) => {
// delay가 경과하기 이전에 이벤트가 발생하면 이전 타이머를 취소하고
// 새로운 타이머를 재설정한다.
// 따라서 delay보다 짧은 간격으로 이벤트가 발생하면 callback은 호출되지 않는다.
if (timerId) clearTimeout(timerId);
timerId = setTimeout(callback, delay, ...args);
};
};
// debounce 함수가 반환하는 클로저가 이벤트 핸들러로 등록된다.
// 300ms보다 짧은 간격으로 input 이벤트가 발생하면 debounce 함수의 콜백 함수는
// 호출되지 않다가 300ms 동안 input 이벤트가 더 이상 발생하면 한 번만 호출된다.
$input.oninput = debounce(e => {
$msg.textContent = e.target.value;
}, 300);
</script>
</body>
</html>
- 디바운스를 설명해주는 이미지

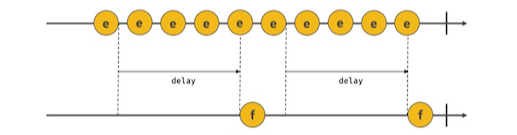
- 스로틀은 짧은 시간 간격으로 이벤트가 연속해서 발생하더라도 일정 시간 간격으로 이벤트 핸들러가 최대 한 번만 호출되도록 한다. 즉, 스로틀은 짧은 시간 간격으로 연속해서 발생하는 이벤트를 그룹화해서 일정 시간 단위로 이벤트 핸들러가 호출되도록 호출 주기를 만든다.
- 스로틀 예제
<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 300px;
height: 300px;
background-color: rebeccapurple;
overflow: scroll;
}
.content {
width: 300px;
height: 1000vh;
}
</style>
</head>
<body>
<div class="container">
<div class="content"></div>
</div>
<div>
일반 이벤트 핸들러가 scroll 이벤트를 처리한 횟수:
<span class="normal-count">0</span>
</div>
<div>
스로틀 이벤트 핸들러가 scroll 이벤트를 처리한 횟수:
<span class="throttle-count">0</span>
</div>
<script>
const $container = document.querySelector('.container');
const $normalCount = document.querySelector('.normal-count');
const $throttleCount = document.querySelector('.throttle-count');
const throttle = (callback, delay) => {
let timerId;
// throttle 함수는 timerId를 기억하는 클로저를 반환한다.
return (...args) => {
// delay가 경과하기 이전에 이벤트가 발생하면 아무것도 하지 않다가
// delay가 경과했을 때 이벤트가 발생하면 새로운 타이머를 재설정한다.
// 따라서 delay 간격으로 callback이 호출된다.
if (timerId) return;
timerId = setTimeout(() => {
callback(...args);
timerId = null;
}, delay);
};
};
let normalCount = 0;
$container.addEventListener('scroll', () => {
$normalCount.textContent = ++normalCount;
});
let throttleCount = 0;
// throttle 함수가 반환하는 클로저가 이벤트 핸들러로 등록된다.
$container.addEventListener('scroll', throttle(() => {
$throttleCount.textContent = ++throttleCount;
}, 100));
</script>
</body>
</html>
- 스로틀을 설명해주는 이미지

* [48장 모듈] > [p.893 ~ p.899]
<48.1 모듈의 일반적 의미>
- 모듈이란 애플리케이션을 구성하는 개별적 요소로서 재사용 가능한 코드 조각을 말한다.
- 모듈은 자신만의 파일 스코프를 가질 수 있어야 한다.
- 모듈은 공개가 필요한 자산에 한정하여 명시적으로 선택적 공개가 가능하다. 이를 export라고 한다.
- 모듈 사용자는 모듈이 공개한 자산 중 일부 또는 전체를 선택해 자신의 스코프 내로 불러들여 재사용할 수 있다. 이를 import라고 한다.
<48.2 자바스크립트와 모듈>
- 자바스크립트 모듈 시스템은 크게 CommonJS와 AMD 진영으로 나뉘게 되었고, 브라우저 환경에서 모듈을 사용하기 위해서는 CommonJs 또는 AMD를 구현한 모듈 로더 라이브러리를 사용해야 한다.
<48.3 ES6 모듈>
- script 태그에 type="module" 어트리뷰트를 추가하면 로드된 자바스크립트 파일은 모듈로서 동작한다. 일반적인 자바스크립트 파일이 아닌 ESM의 파일 확장자는 mjs를 사용할 것을 권장한다.
<script type="module" src="app.mjs"></script>
- ESM에는 기본적으로 strict mode가 적용된다.
- ESM은 독자적인 모듈 스코프를 갖는다.
- ESM이 아닌 일반적인 자바스크립트 파일은 script 태그로 분리해서 로드해도 독자적인 모듈 스코프를 갖지 않는다.
- 모듈 내에서 선언한 식별자는 모듈 외부에서 참조할 수 없다.
- 모듈 내부에서 선언한 식별자를 외부에 공개하여 다른 모듈들이 재사용할 수 있게 하려면 export 키워드를 사용한다.
// lib.mjs
const pi = Math.PI;
function square(x) {
return x * x;
}
class Person {
constructor(name) {
this.name = name;
}
}
// 변수, 함수 클래스를 하나의 객체로 구성하여 공개
export { pi, square, Person };
- 다른 모듈에서 공개한 식별자를 자신의 모듈 스코프 내부로 로드하려면 import 키워드를 사용해야 한다. 다른 모듈이 export한 식별자 이름으로 import 해야하며, ESM의 경우 파일 확장자를 생략할 수 없다.
// app.mjs
// 같은 폴더 내의 lib.mjs 모듈이 export한 식별자 이름으로 import한다.
// ESM의 경우 파일 확장자를 생략할 수 없다.
import { pi, square, Person } from './lib.mjs';
console.log(pi); // 3.141592653589793
console.log(square(10)); // 100
console.log(new Person('Lee')); // Person { name: 'Lee' }
- 이렇게도 가능하고
// app.mjs
// lib.mjs 모듈이 export한 모든 식별자를 lib 객체의 프로퍼티로 모아 import한다.
import * as lib from './lib.mjs';
console.log(lib.pi); // 3.141592653589793
console.log(lib.square(10)); // 100
console.log(new lib.Person('Lee')); // Person { name: 'Lee' }
- 이렇게도 가능하다.
- 모듈에서 하나의 값만 export한다면 default 키워드를 사용할 수 있다. 이 경우, 기본적으로 이름 없이 하나의 값을 export한다.
// lib.mjs
export default x => x * x;
- default 키워드와 함께 export한 모듈은 {}없이 임의의 이름으로 import한다.
// app.mjs
import square from './lib.mjs';
console.log(square(3)); // 9
'모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| Chapter 19 & 43 (0) | 2024.02.06 |
|---|---|
| Chapter 42 & 45 & 46 (0) | 2024.01.22 |
| Chapter 22 & 24 & 26 (0) | 2024.01.17 |